ある日、優雅に Google Search Console で、本ブログの検索パフォーマンスを見ていました。
※ Google Search Console: サイトの検索順位やトラフィックを分析・改善するためのサービス
見てみると、本ブログはデスクトップでの閲覧に次いでモバイルで閲覧している人が多いことがわかりました。
本ブログは、デスクトップユーザを対象にしていましたが、モバイルユーザも馬鹿にならない数いるので、早速レスポンシブ対応をすることにしました。
このブログの更新ノートみたいなものなので、あまり参考にはならないと思いますが、私と同じような環境でレスポンシブ化を検討している人がいましたら役に立つと思います。
前提
本ブログは以下のものを入れています
- フレームワーク
- テーマ
- Astro Micro + オリジナルで作ったUIコンポーネント
- スタイル
- Tailwind
- Astro Micro を導入したら自動で入っていたからそのままつかっている。
- Tailwind
ビフォー / アフター
はじめにどうなったかを書きます。
色々な場所が変わりましたが、私が気になったところをピックアップしています。
ホーム画面
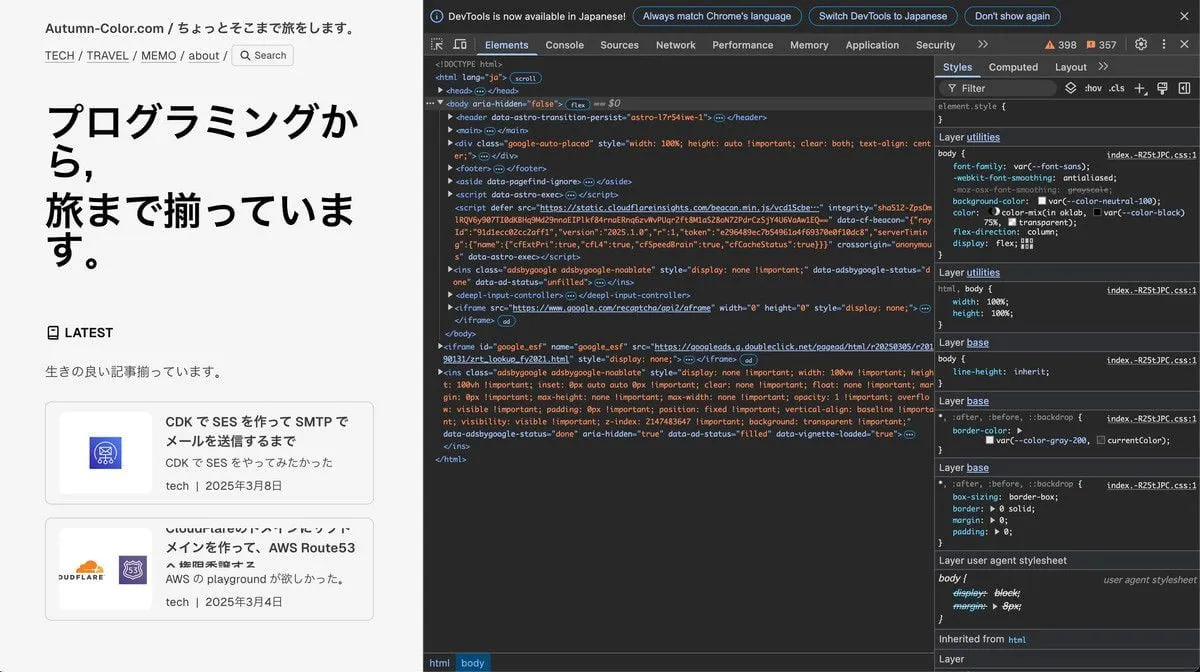
以前は、最新記事のタイトルが枠からズレていたり、見づらさマックスだった。
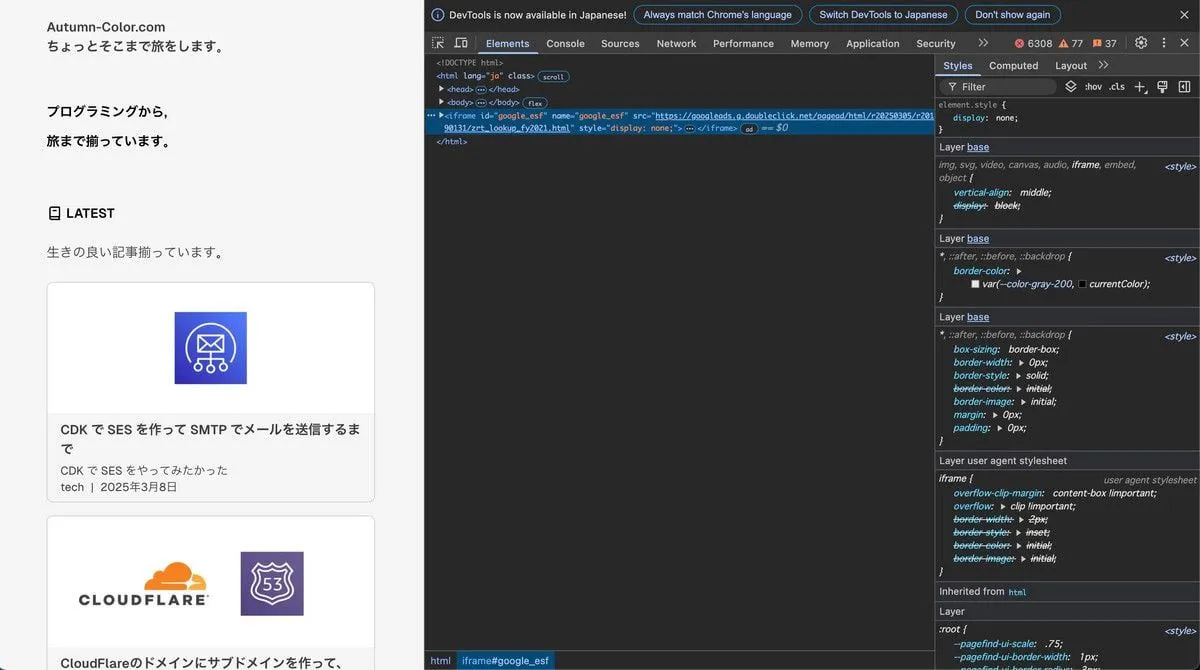
改修で、特定の大きさになったらカードUIになるようにした。
| ビフォー |
|---|
 |
| アフター |
|---|
 |
技術記事一覧ページ
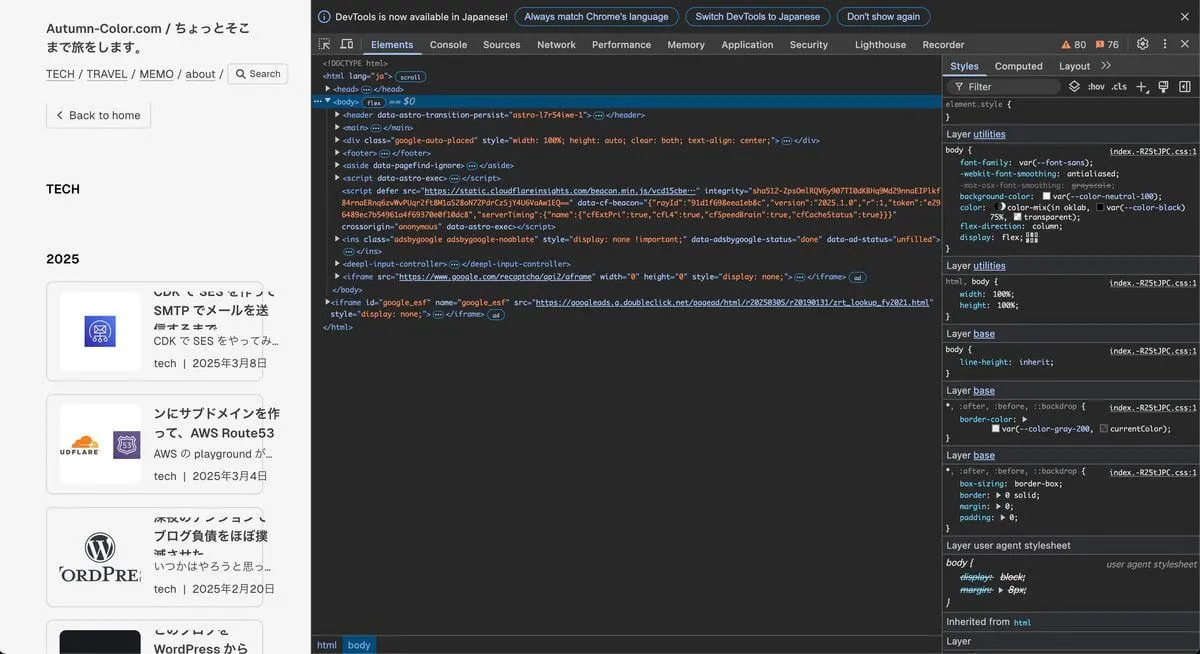
CSS 初心者ばりに記事タイトルやら記事概要が枠からでていた。
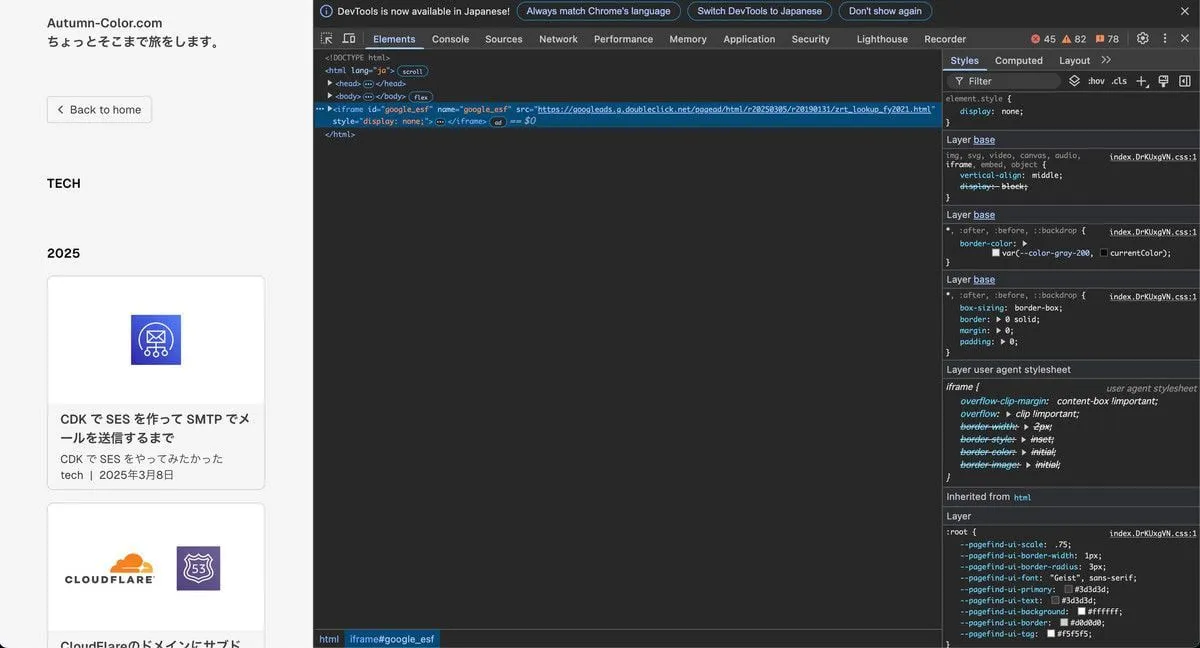
改修で、画面が小さくなるとカードUIになるようにした。
| ビフォー |
|---|
 |
| アフター |
|---|
 |
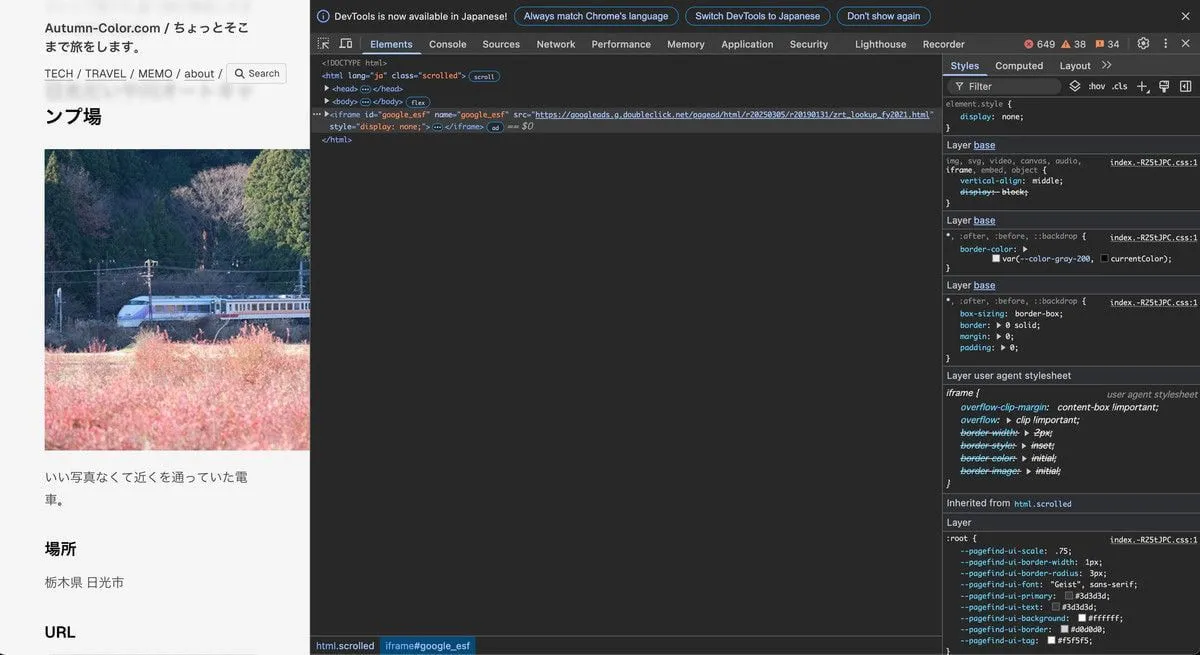
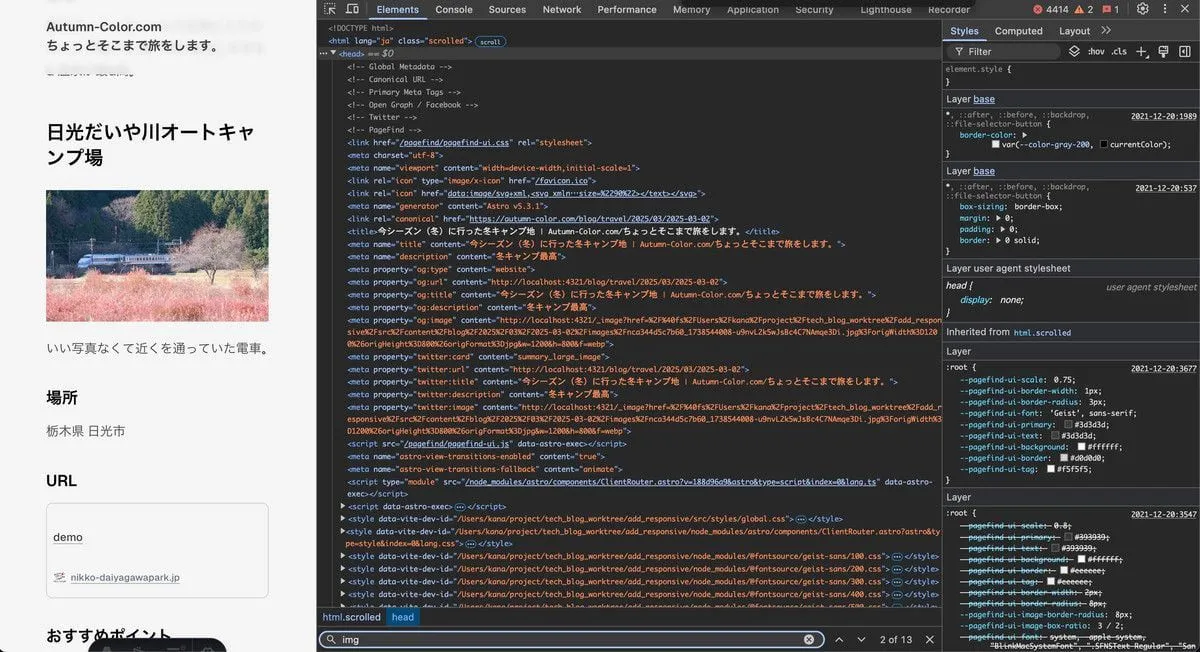
記事内の画像
画面を小さくすると画像が見切れていた。
改修で、ちゃんと画面内に画像が収まるようにした。
| ビフォー |
|---|
 |
| アフター |
|---|
 |
レスポンシブ対応をするための方向性
CSS 芸をして気合を入れてレスポンシブ対応をする方法もありましたが、
すでに Tailwind が入っているのでこれでレスポンシブ対応をしました。
Tailwind でのレスポンス対応は以下の記事が参考になります。

あとよく見ていたのは、Tailwind の以下の記事です。
最大の幅の大きさの書き方とか、フォントサイズとかを見ていました。
モバイル画面のときにある dom を消したい ときがあったのですが、以下の方法が参考になりました。
メモ書き
レスポンシブ対応をするときに ms md lg をかくが、これの挙動を理解するまで時間がかかった。
慣れると簡単にレスポンシブ対応できる。
まとめ
このブログを Tailwind を使ってレスポンシブ対応しました。
数年前は、レスポンシブ対応めっちゃ大変なイメージがありましたが、 Tailwind によってあっという間に?できた感じがあります。
おかしな部分がありましたら、Twitterでこっそり教えて下さい。


