お久しぶりです。
もみじんです。
最近は、新しくしたブログの移行作業で色々としています。
さて、このブログは 2014年から開設し今現在(2025年)となります。
最初はテキトーな無料の海外サーバーを借りて運用し、XServer の無料サーバー的なものをかり、ColorBox へ移行。
そして現在は、 cloudflare を使った 静的Webアプリでの運営となっています。
これまで、何回も記事をエクスポートしてしまい、文章の体裁がかなりおかしな感じが多々ありました。
時間がなくて(直すのがかなり面倒だったので放置していた) のですが、これを気に体裁を直してみました。
そのときやったことを書いていきます。
「ブログを移管して、文章の体裁がおかしくなったんだよね」みたいな人がいれば是非参考になると思います。
前提
やったことを話す前に、ブログ負債に立ち向かう前の状況を書きます。
wordPress から 静的サイト(astro etc..) へ移行した。
その時に、wordPress からの記事をエクスポートして markdown にしたら、表示はできるけど、体裁がめちゃくちゃになった。
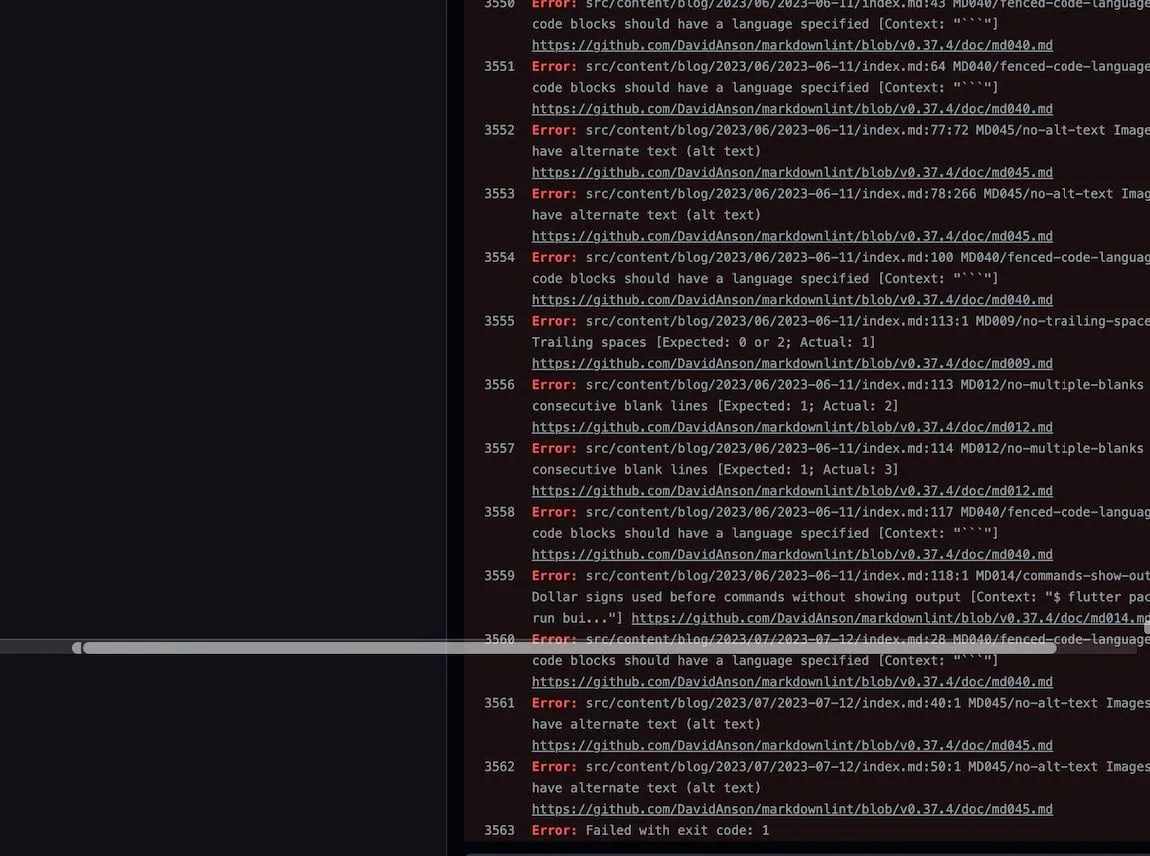
この状態で、markdown のリンターにかけたら 3,500件のエラーになった。
大体は、無駄な改行がある や alt属性がない や ``` で作った注釈には何かしらの属性( bash とか c++ )を入れろよというエラー。
| リンターエラー |
|---|
| オメーの記事きたねぇから |
 |
使ったツール
エディタ関連
※ 私は日頃から VSCode で文字を書いてます。そのときに使ったツールになります
-
スペルチェッカー。英語の誤字をインライン表示してくれる。
-
markdown のリンター。
設定は以下にしています。
{ "line-length": false, "no-duplicate-heading": false, "no-trailing-punctuation": false, "no-inline-html": false, "no-bare-urls": false, "first-line-heading": false, "no-alt-text": false, "no-emphasis-as-heading": false // 画像の配置で alt をつけるのを無効にしています。エクスポートしたときに 2000件程度このエラーになって途方に暮れたので諦めた。 }
VScode 自体の設定
保存したときに自動で体裁を整えてくれるようにしている。
.vscode/settings.json に以下を入れています。
{
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
},
"[astro]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
},
"[markdown]": {
"editor.defaultFormatter": "DavidAnson.vscode-markdownlint",
"editor.tabSize": 2,
"editor.codeActionsOnSave": {
"source.fixAll.markdownlint": "always"
}
}
}ci/cd
-
github action
プルリクしたときに markdown の リンターを実行するようにしている。
設定は以下。(公式 とほぼ同じ実行方法)
name: Markdown Lint on: pull_request: paths: - '**.md' jobs: lint: runs-on: ubuntu-latest steps: - name: Checkout repository uses: actions/checkout@v4 - uses: DavidAnson/markdownlint-cli2-action@v19 with: config: './.markdownlint.json' globs: './src/content/**/*.md'
その他
-
人力。
ツールを使っても厳しいところは、人力でなんとかした。
撲滅させてみて
ブログで前々から気になっていた、体裁がおかしい問題は、解決したかなと思います。
おかし記事があったら Twitter でもなんでもいいので連絡ください。修正します。
ツールが無いと、どこがおかしいかがわからないので、この先もゴリゴリ CI/CD や エディタの力を借りてなんとか書いていきます。

