お久しぶりにです。
みやかわです。
巷で MQTT が流行っているらしいので触ってみたいなぁということで触ってみたことをつらつら書いてゆきます。
やってみたこと
Web アプリとマイコンを繋いだら面白そうだなぁということで、Web アプリから MQTT を通してマイコン( ESP8266 ) に繋いでいるサーボモータを制御することにしました。
今回つくってみたやつの動画
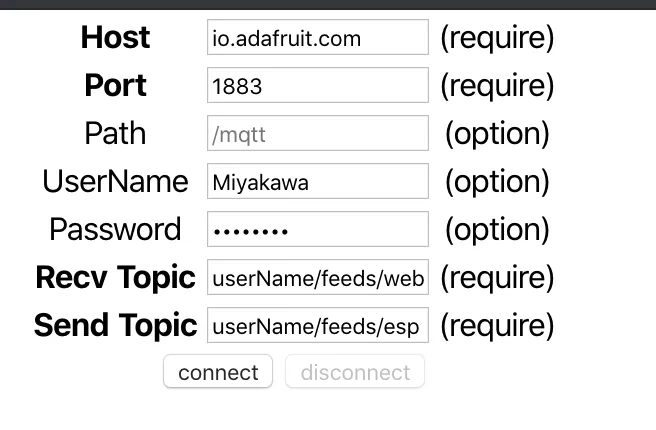
- 00:05 Web アプリ側でブローカーに接続
- 00:15 Web アプリ側で ブローカーに “1” を送信すると、サブスクライブしている マイコンが “1” を受け取り、サーボモータが左回転する
- 00:27 Web アプリ側で ブローカーに “2” を送信すると、サブスクライブしている マイコンが “2” を受け取り、サーボモータが右回転する
MQTT とは
TCP/IP をベースに作られた通信プロトコル。 初めは IBM が考案したが、現在は OASIS の標準となった。
詳しくは公式を参照
いろんな人が MQTT についてメリット・デメリットを書いていただいているのでそこらへんは割愛。 個人的にわかりやすいと思ったやつを下記に貼っておきます。

個人的に気になった機能である MQTT over Websocket についてちょこっと調べたことをまとめます。
MQTT over Websocket
Websocket で ブローカーと通信ができるようになる機能です。
MQTT は Websockets と TCP に互換性があります。
なんでこの機能があるのかとググってみたのですが、明確な答えは見付からず。。。
WebSocket でも ブローカーとつなげられれば接続できる幅が増えて便利だよね ということなのか。
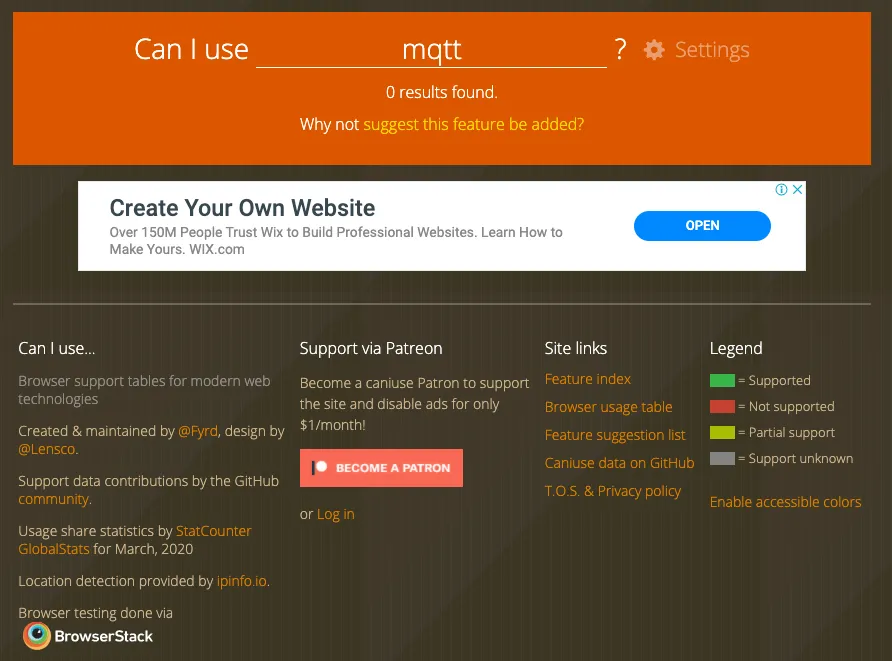
確かに現時点(2020/04/12)において、Webアプリでつなげるときに MQTT に対応しているブラウザがない※ ため、ブラウザで対応している WebSocket と互換性があるのはありがたいです。 ※ https://caniuse.com/#search=mqtt より 
W3C に MQTT の仕様書(ドラフト) があるのでそのうちブラウザに対応されるんでしょうかね。
MQTT に Websocket と互換性がある経緯を知っている人がいましたら教えてください。
無料で使えるブローカー
そのほか調べたこととして無料で使えるブローカーをまとめてあるサイトがあったので貼っておきます。
MQTT のコミュニティサイトですね。
つくってみた
本記事の冒頭に動画を貼りましたが、Web アプリから MQTT を通してマイコン( ESP8266 ) に繋いでいるサーボモータを制御する ものを作ってみました。
動画再掲
ソースコードは GitHub に上げてあります
概要
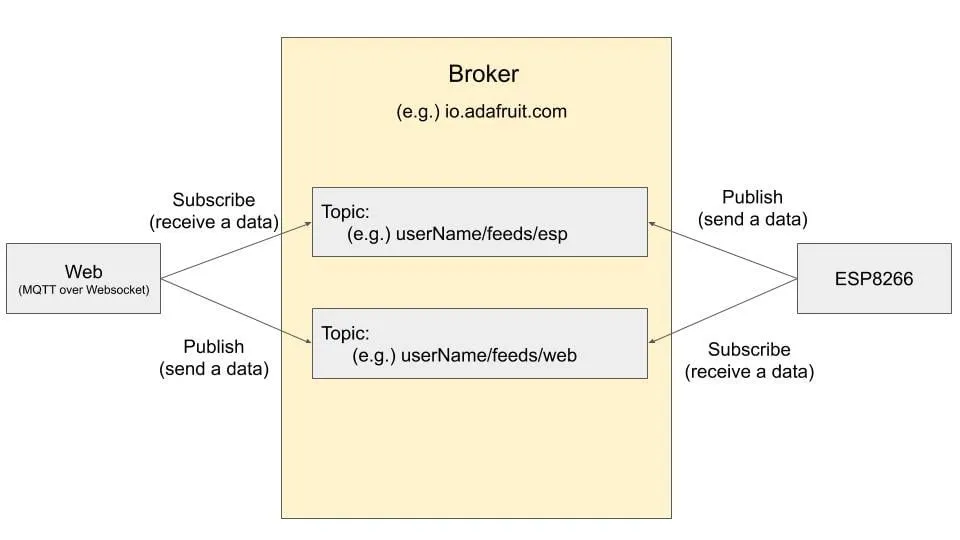
構成図は以下です。

Broker は Adafruit の Broker (io.adafruit.com) を使用しました。
選定理由として、無料で SSL で通信することができるためです。
Webアプリとマイコン(ESP8266)で双方向通信をしていることを確認したいため、topic は二つ作りました。
- Web 側: userName/feed/web に データを送信し, userName/feed/esp のデータを取得す
- マイコン 側: userName/feed/esp に データを送信し, userName/feed/web のデータを取得する
Webアプリ
Webアプリ側は nuxt.js で作ってあります。
簡単にいい感じに Webアプリが作れるので大変便利です。
MQTT を使うために使用したライブラリは MQTT.js を使用しました。
選定理由は、npmjs.com にて一番人気だったことと、MQTT.js と nuxt.js(vue.js) を使ってやってみた事例がなかったので挑戦してみました。
メインでコーディングしていたところは下記の箇所です。
一応このプログラムは github page に上げているので、わざわざビルドしなくても Webページ上で動いてるものを使うことができます。(動作確認しましたが正常に動作しない場合があります)
SSL に対応しているブローカーを使用していれば接続できるかと思います。
(Example)

マイコン
ESP8266 と サーボモータ(sg60)を用意して、以下のように接続
Servo Motor -> ESP8266
Vcc -> VOUT
Ground -> GND
PWM -> IO15
プログラムは下記ものものになります。
使用しているライブラリは knolleary/pubsubclient です。 選定理由は、ESP8266/ESP32 マイコンに対応していためです。
Wifi のSSID/PASS やら MQTT のブローカーの設定やらを入れていただけると動きます。
// wifi ssid and wifi password
const char* ssid = "your_ssid";
const char* ssid_pwd = "your_password";
// mqtt
const char* server = "io.adafruit.com";
int port = 1883;
const char* user_name = "userName";
const char* key = "password";
const char* client_id = "client_id";
const char* send_topic = "userName/feeds/esp";
const char* recv_topic = "userName/feeds/web";Broker
上記でも記載したように Broker はAdafruit のものを使いました。
設定等々は下記のサイトにわかりやすく記載してあります。

実際に使ってみて
ちょこっと触れた程度なので詳しく良い点や悪い点を書くことが難しいですが、Toipc でデータを送信、受信できることが大変良いと思います。
データの受信者側は、欲しい Topic を設定するだけで更新されるたびにデータを受け取ることができるのは便利です。
WebSocket のみでこのようなことを行うとサーバー側でいろいろと設定しなければならず、ちょっと面倒臭いですが、MQTT の場合はないようです。
まとめ
MQTT を使って Webアプリとマイコンを繋いでみました。
感触としては、 WebSocket よりも断然相互通信が楽です。
今後、IoT で遊ぶ機会があるときは MQTT を使っていきたいと思います。
以上、 WebアプリとマイコンをMQTT を繋いでみたレポでした。