最近、Webアプリを作るときは専らNuxt.js(Vue.js)を使うことが多いです
爆速でWebアプリが作れるのは勿論のことなによりホットリロードのおかげ開発がしやすいです
さて、今回やってみたのはNuxt.jsにOnsen Uiを導入をしてみました
前々から気になっていたコンポーネントであるOnsen Uiなのですが、とりあえずHello Worldまでできたので導入までを残しておきます
Onsen Uiとは

Onsen UIとはiOSとAndroidの両方のUIに対応したハイブリッドはUIフレームワークです
部品がコンポーネント化されているため、簡単に美しいWebアプリケーションを作ることができます
細かいところは公式サイトを参照してください

Onsenの由来として、どうやら日本語が関わっているとのこと
温泉を英訳すると”Hot Spring”といいますが別の言い方をすると”SPA”にもなります
SPA(Single Page Application)と文字列おなじやん!ということで温泉になったということ
SPA -> 温泉 -> Onsen
使おうと思ったきっかけは非常に単純でかわいいと思ったからです
ロゴが温泉マークである他にも名前にOnsenがついているあたりイケてると思いました
Nuxt.jsとOnsenUIでHelloWorld
OnsenUIの説明も終えたのでNuxt.jsへの導入を書いていきます
導入環境
- Windows 10 64bit
- yarn 1.15.2
Nuxt.jsの初期化
まずはNuxt.jsを初期化していきます
yarn create nuxt-app my-ons設定は下記のようにしました
? Project name my-ons
? Project description My shining Nuxt.js project
? Use a custom server framework express
? Choose features to install Progressive Web App (PWA) Support
? Use a custom UI framework none
? Use a custom test framework none
? Choose rendering mode Single Page App
? Author name
? Choose a package manager yarnOnsen UIの追加
作成されたnuxt.jsのディレクトリに行きOnsenをインストールします
yarn add onsenui vue-onsenui --saveOnsenUiを使えるようにするためにPluginsに設定ファイルを作ります
/plugins/onsenui.js
import 'onsenui/css/onsenui.css';
import 'onsenui/css/onsen-css-components.css';
import Vue from 'vue';
import VueOnsen from 'vue-onsenui';
Vue.use(VueOnsen);nuxt.js.config.jsファイルにonsenui.jsを読み込んでもらえるように追記する
module.exports = {
plugins: [
"~/plugins/onsenui"
],
}Hello Onsen
実際にOnsenUIを使ってみます
/pages/index.vueを以下のように書き換える
コピペで動くと思います
<template>
<section class="container">
<div>
<v-ons-toolbar>
<div class="center">Title</div>
</v-ons-toolbar>
<p style="text-align: center">
<v-ons-button @click="$ons.notification.alert('Hello World!')">
Click me!
</v-ons-button>
</p>
</div>
</section>
</template>
<script>
export default {
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
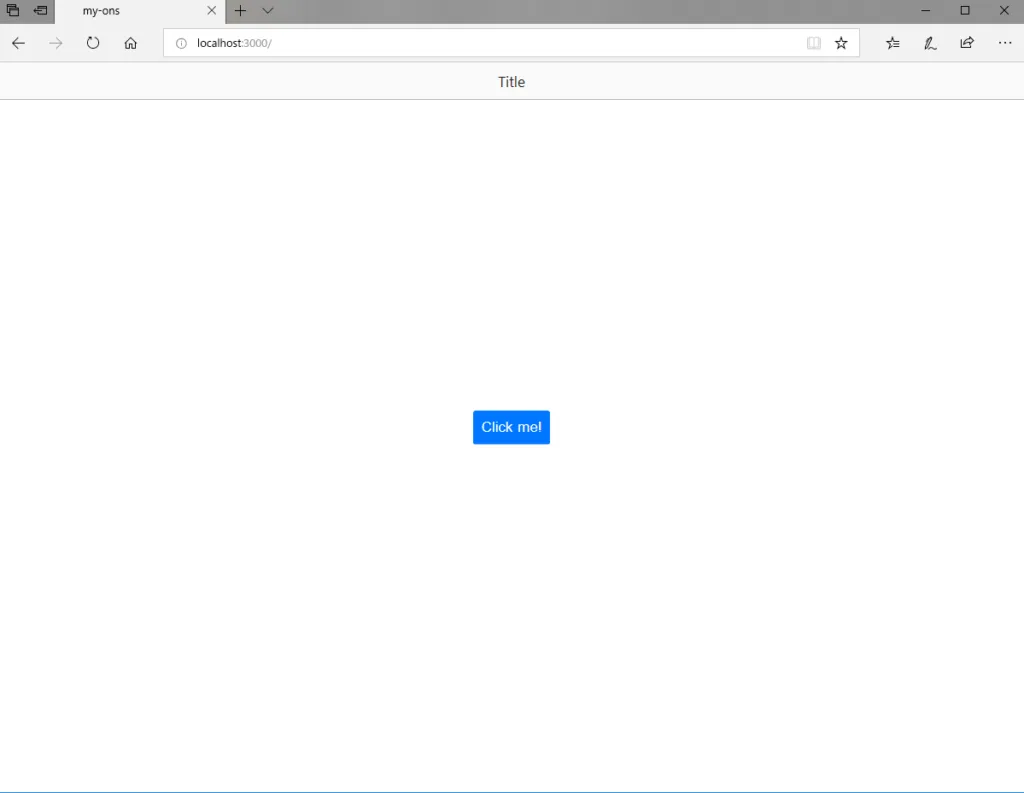
あとはサーバーを動かすとOnsenUIができています
yarn run dev
ボタンを押すとHelloWorldが出てきます
まだOnsenにはどっぷり使っていませんが、いろいろ触ってみていいとこ悪いところあったら記事にしていこうと思います
あと本当の温泉にも入りたいですね・・・