お久しぶりです。みやかわです。
Flutter で使えるUIカタログを紹介第二弾です。
今回は storybook_flutter を使っていきます。
あくまで、みやかわのメモなのでもしかしたら使い方が違うかもしれません。
この辺はご承知ください。
[affi id=1]
storybook_flutterとは
storybook_flutterとは、Kirill Bubochkinさんが開発した Fluter 向けのUIカタログライブラリです。
Kirill Bubochkinさんのホームページはこちら
Flutter がサポートするすべてのデバイスに対応しているようです。
github: https://github.com/ookami-kb/storybook_flutter
pub.dev: https://pub.dev/packages/storybook_flutter
storybook_flutter を使ってみる
サンプル
いつものようにまずはUIカタログにするWidgetを作ります。
前回の記事と同じ構成にしました。
% tree lib
lib
├── app.dart
├── main.dart
├── pages
│ └── main_page
│ └── main_page.dart // page widget
└── widgets
├── my_card
│ └── my_card.dart // test widget 1
└── my_text
└── my_text.dart // test widget 2
起動すると以下のようになります。

サンプルはGithubに載せています。
ライブラリのインストール
早速 storybook_flutter を入れていきます。
flutter pub add storybook_flutter --devインストール後のpubspec.yaml は以下のようになります。
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^1.0.0
storybook_flutter: ^0.8.0プログラム
storybook/main.dart に以下のプログラムをコピペします。
※ ライブラリのインポートは各環境に応じて修正してください。
import 'package:flutter/material.dart';
import 'package:sample_storybook/pages/main_page/main_page.dart';
import 'package:sample_storybook/widgets/my_card/my_card.dart';
import 'package:sample_storybook/widgets/my_text/my_text.dart';
import 'package:storybook_flutter/storybook_flutter.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) => Storybook(
children: [
Story(
name: 'MainPage',
builder: (_, k) => const MainPage(),
),
Story(
name: 'MyText',
builder: (_, k) =>
MyText(param: k.text(label: 'param', initial: 'Hello-World')),
),
Story(
name: 'MyCard',
builder: (_, k) => const MyCard(),
),
],
);
}
void main() {
runApp(const MyApp());
}
起動
実行コマンドを実行します。
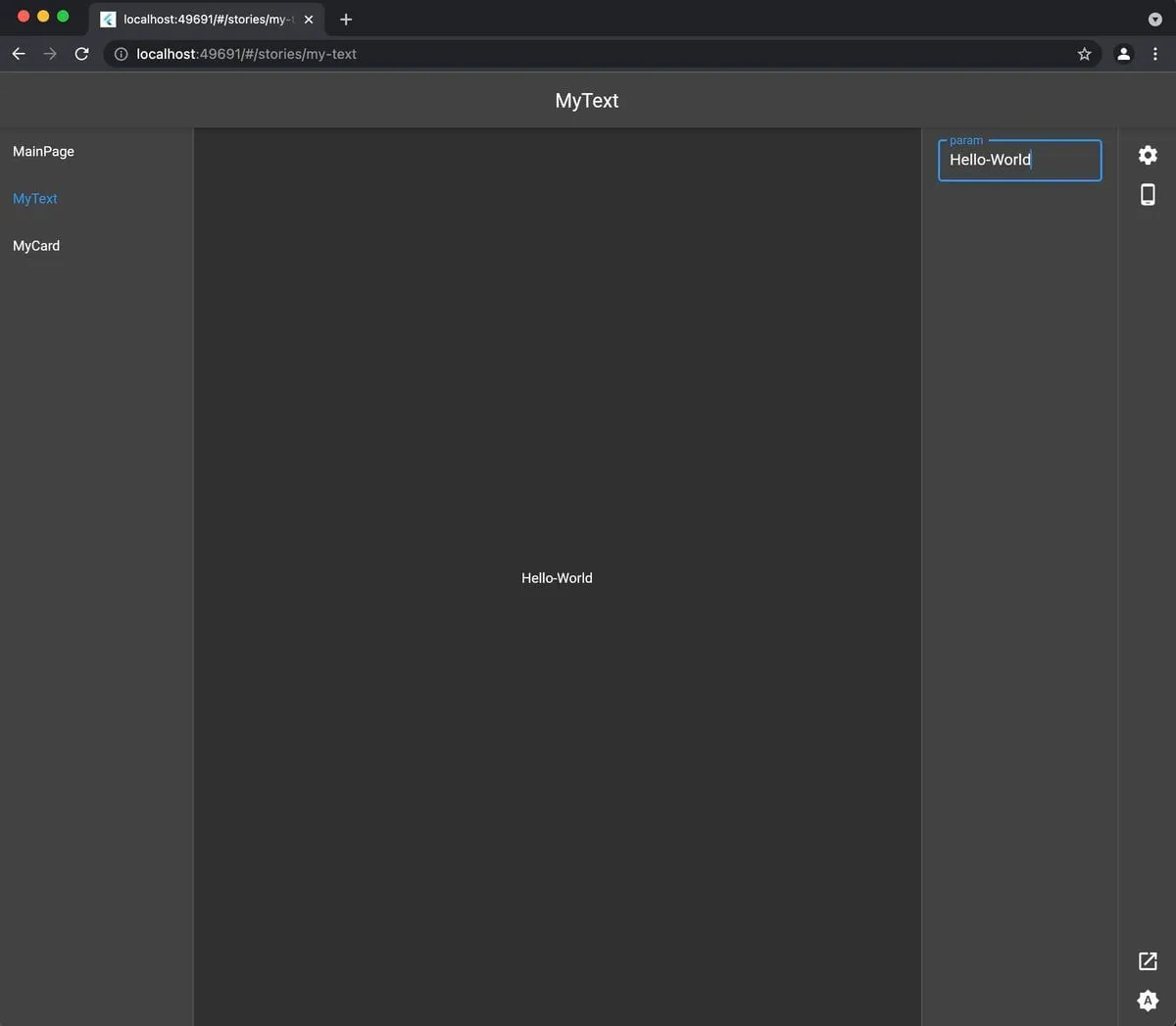
flutter run -d sotrybook/main.dart -t chrome実行すると以下のようなUIカタログが出てきます。

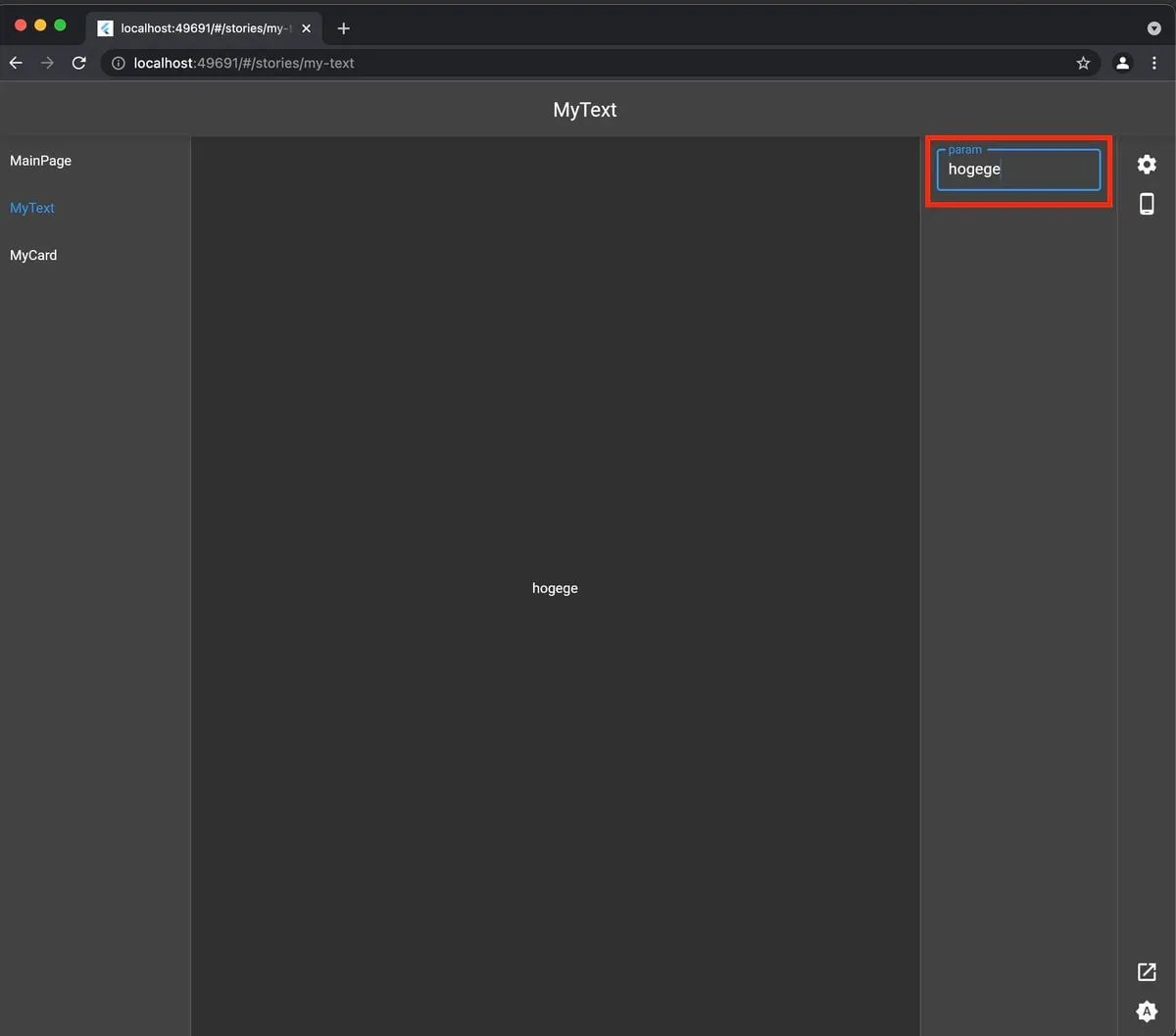
引数をUIカタログ内で編集することも可能です。
本家のStorybook と同じような使い方ができて良いです。

UIカタログを自動で生成できる?
残念ながら バージョン 0.8.0 ではUIカタログを自動で生成できないようです。
少し残念ポイントです。
まとめ
fluter で使えるUIカタログの一つである storybook_flutter を使ってみました。
UIカタログについてはかなり使いやすい印象です。
しかしながら、UIカタログの生成がちょっとめんどくさいという欠点があります。
現時点では前回紹介した widgetbook のほうが扱いやすいと感じます。
次回のアップデートに期待です。
それではまた。

