flutter でユニットテストを書くときの Visual Studio Code のおすすめ設定やおすすめパッケージを書いておきます。
私のメモ程度に書いていくので雑です。
前提
環境
- エディタ
- Visual Studio Code ver.1.79.0
- Flutter
- 3.10.2
書くこと・書かないこと
Visual Studio Code 上での設定やおすすめパッケージの記載です。
ユニットテストの書き方伝授的なものはかかないです。
Tips
Visual Studio Code の設定
パッケージ
とりあえずプロジェクトフォルダのルートに .vscode フォルダを作る。
そして、その中に extensions.json を作って以下のもの入れる。
{
"recommendations": [
"Dart-Code.flutter",
"Nash.awesome-flutter-snippets"
]
}もし GitHub Copilot を導入している場合は、以下の拡張機能を入れるとなお良い。
(蛇足だが GitHub Copilot は契約してしまった方が生産性上がるので契約してしまったほうがよい)
GitHub Copilot - Visual Studio Marketplace
marketplace.visualstudio.com
設定
とりあえずプロジェクトフォルダのルートに .vscode フォルダを作る。
そして、その中に settings.json を作って以下のもの入れる。
{
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
"explorer.fileNesting.patterns": {
"*.dart": "$(capture).mocks.dart"
},
"dart.allowTestsOutsideTestFolder": true,
}設定項目は以下。
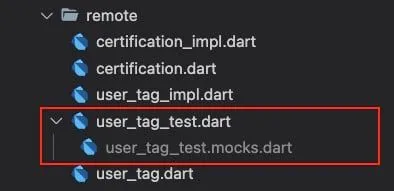
- mock を生成するときに **.mock.dart というファイルができるがこれを折りたたむようにする。階層が見やすくなって便利。

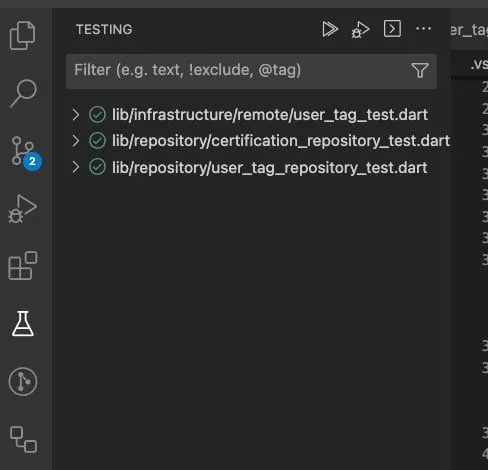
- ユニットテストファイルを test フォルダ以外の場所で作っても参照可能にする。 flutter 開発におけるユニットテストの格納場所は test フォルダがデフォルトです。 個人的にはですが、テスト対象のファイルは近くにあって欲しいです。なので dart.allowTestsOutsideTestFolder を true にすることで test フォルダ以外の場所でもユニットテストをかけるようにしています。 この設定をするとで Visual Studio Code から ユニットテストが実行可能になります。

ユニットテストファイルを test フォルダ以外でも書く注意として以下があります。
- ファイル名は、 **_test.dart になる。
- テストを実行するときは、 $ flutte test **(テストが格納されているフォルダ) となる。 おそらくほとんどの人は lib フォルダに配下フォルダにユニットテストを書くと思うので $ flutter test lib になります。
flutter パッケージ
絶対あったほうが良いパッケージ。
主にモック生成用のパッケージになります。
- build_runner https://pub.dev/packages/build\_runner
- mockito https://pub.dev/packages/mockito
build_runner 設定
プロジェクトフォルダのルートに build.yaml を生成。
以下のものを入れる。これで build_runner 実行時は自動でモックの雛形が生成される。 ※ あくまでモックの雛形であって、モックデータは注入するのは開発者。
targets:
$default:
sources:
- $package$
- lib/**
- stories/**
builders:
mockito|mockBuilder:
enabled: true
generate_for: ["lib/**"]ちなみに build_runner のホットリロードつき実行方法
flutter packages pub run build_runner watch --delete-conflicting-outputsまとめ
flutter (dart) でユニットテストを書くときの Visual Studio Code の設定やおすすめパッケージ を書いてみました。
その他にいい方法あったら追記しようと思います。

