htmlのinputタグにて、inputされたIDを受け取る処理をどうすればいいかわからなかったためいろいろと調べていました
そして解決をしたため、メモ程度に残しておきます
肝となるのがonClickの渡し方で引数にthis.idをすることでidをとることができます
また、this.valueにすることでvalueの値をJSのfunctionで使うことができます
プログラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="index.js"></script>
<title>Document</title>
</head>
<body>
<div>
<input type="button" id="id1" value="test1" onclick="myClick(this.id)">
<input type="button" id="id2" value="test2" onclick="myClick(this.id)">
<input type="button" id="id3" value="test3" onclick="myClick(this.id)">
</div>
<div id="out"> Hello </div>
</body>
</html>function myClick(id){
document.getElementById("out").innerHTML = id;
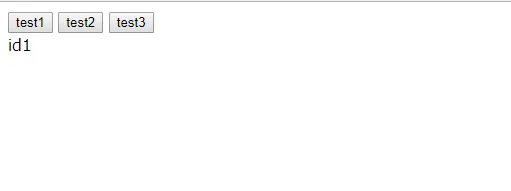
}出力

参考文献
- stack overflow, https://stackoverflow.com/questions/4825295/javascript-onclick-to-get-the-id-of-the-clicked-button
是非SNSで感想を教えて下さい 👇️
POST