Webアプリを作る機会がありました
縦に二分割するものを作りたいと思い、いろいろ調べてとりあえず雛形(サンプル)ができたのでメモ程度に残しておきます
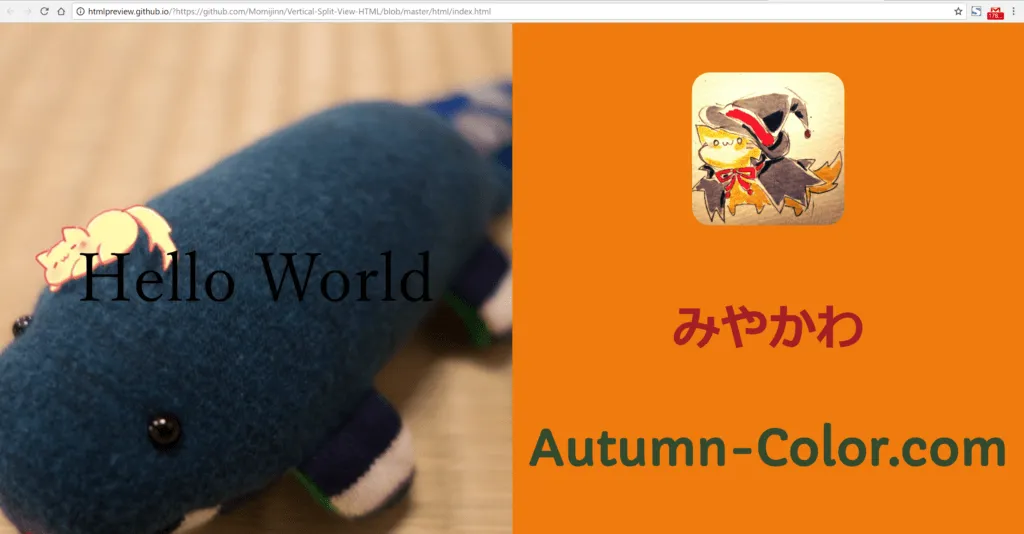
デモページ
まずは動作しているところから
GitHubにあげているHTMLをプレビュー表示してくれるサイトで表示しています
ウィンドウサイズを変えても縦に分割は維持できます(あまりにもウィンドウサイズが小さいと横に分割になります)
htmlpreview.github.io
htmlpreview.github.io

プログラム
Githubにも上げているのクローンしてhtmlディレクトリの中にあるindex.htmlを叩くと表示します
GitHub - Momijinn/Vertical-Split-View-HTML: 縦に二分割して表示をするWebアプリのサンプル
github.com
index.html
で囲い、
で左のViewの表示をし、
で右のViewの表示をしています
sytle.css
cssのディレクトリ内にstyle.cssがあります
cssの勉強用にいろいろ入れていますが二分割するのに必要なものは、
body{}
.column{}
.LeftView{}
.RightView{}
@media all and (min-width: 500px) {}
です
余談ですが、今まではJavaScitptでアニメーションを作っていたのですが、CSSでも作れるとしりいろいろ調べてたところ、めっちゃ使えるということがわかりました
CSSつよい
参考文献
- CREATOR NOTE, https://creatornote.nakweb.com/縦に半分分割しているレスポンシブ対応のつくり/
- クリエイターボックス, https://www.webcreatorbox.com/tech/split-screen-layout
是非SNSで感想を教えて下さい 👇️
POST