1ヶ月ぶりの投稿です。
皆様は 2025年の夏をいかがお過ごしでしょうか。
私は、お仕事で忙殺されてる毎日を過ごしています。
さて今回の記事は、「初心者が初めて Local LLM と n8n を使ってブログ記事をSNSへ自動投稿してみた」という内容です。
同じようなことをしてみたい方の参考になれば幸いです。
やりたいこと
要件は以下の通りです。
- ブログを投稿したら自動で X (旧 Twitter) へ投稿したい。
- 投稿内容は、思わずクリックしたくなるような要約と、可能であればハッシュタグをつけてほしい。
- 無料でできること。
すごく簡単に言うと、SNSコンサルタントのようなことをしてほしい。
準備
色々考えた結果、以下のものをつかことにする。
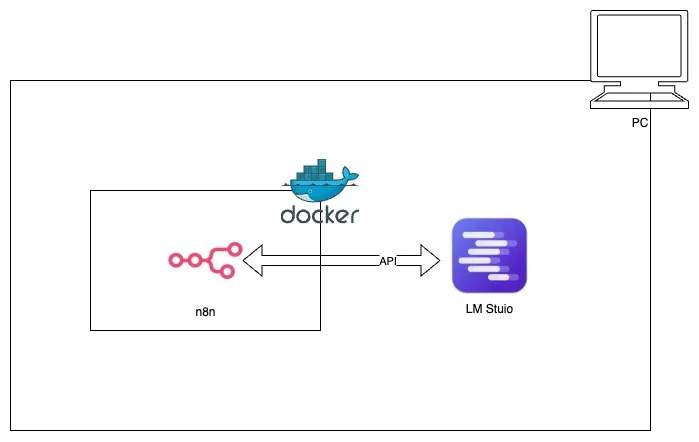
構成
大した構成ではないが、以下のような感じ。
ローカル環境で完結するようにした。

作ってみた
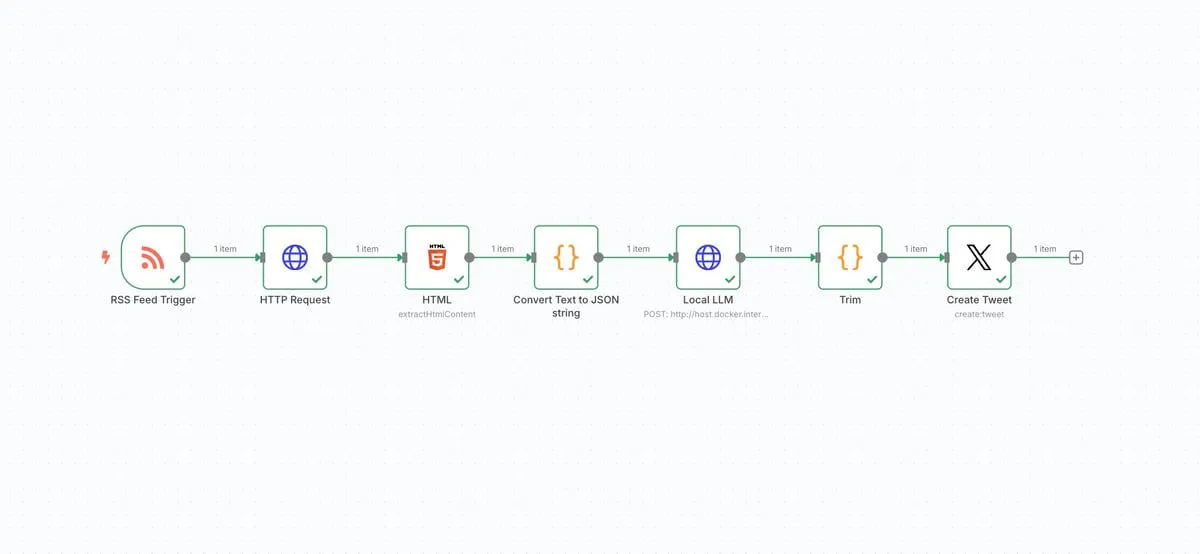
御託はさておき、作ったワークフローは以下の通り。

- ブログに生えている RSS フィードを取得する。
- RSS フィードから最新の投稿を取得する。
- 投稿記事をリクエストして本文を取得する。
- 受け取ったHTMLから本文とリンクを取得
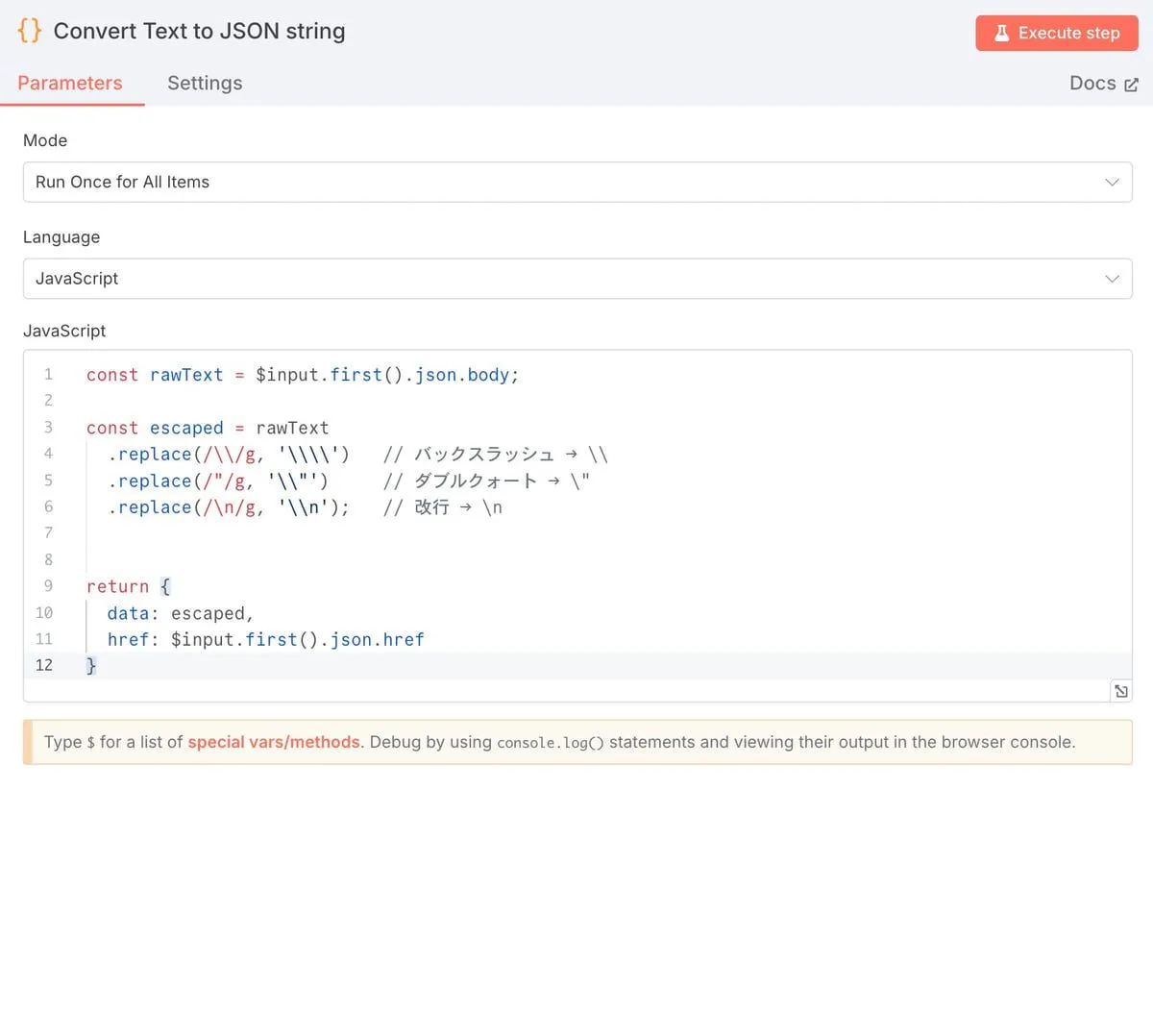
- 取得した本文を JSON String に変換する。
- Local LLM に対して、SNS投稿文を生成する
- 生成された投稿文をトリムして、改行を整形する。
- X (旧 Twitter) に投稿する。
そんなに難しいことはしていない。
各ステップの詳細
RSS フィードの取得
このワークフローが動くトリガー。
RSS フィード見ている。
ここ: https://autumn-color.com/rss.xml
HTTP リクエスト
Local LLM に 記事本文を読み込ませるために HTTP リクエストをして記事を取得している。
記事のURLごと Local LLM に投げてもうまく読み込んでくてるっぽいが、念のために HTTP リクエストをしている。
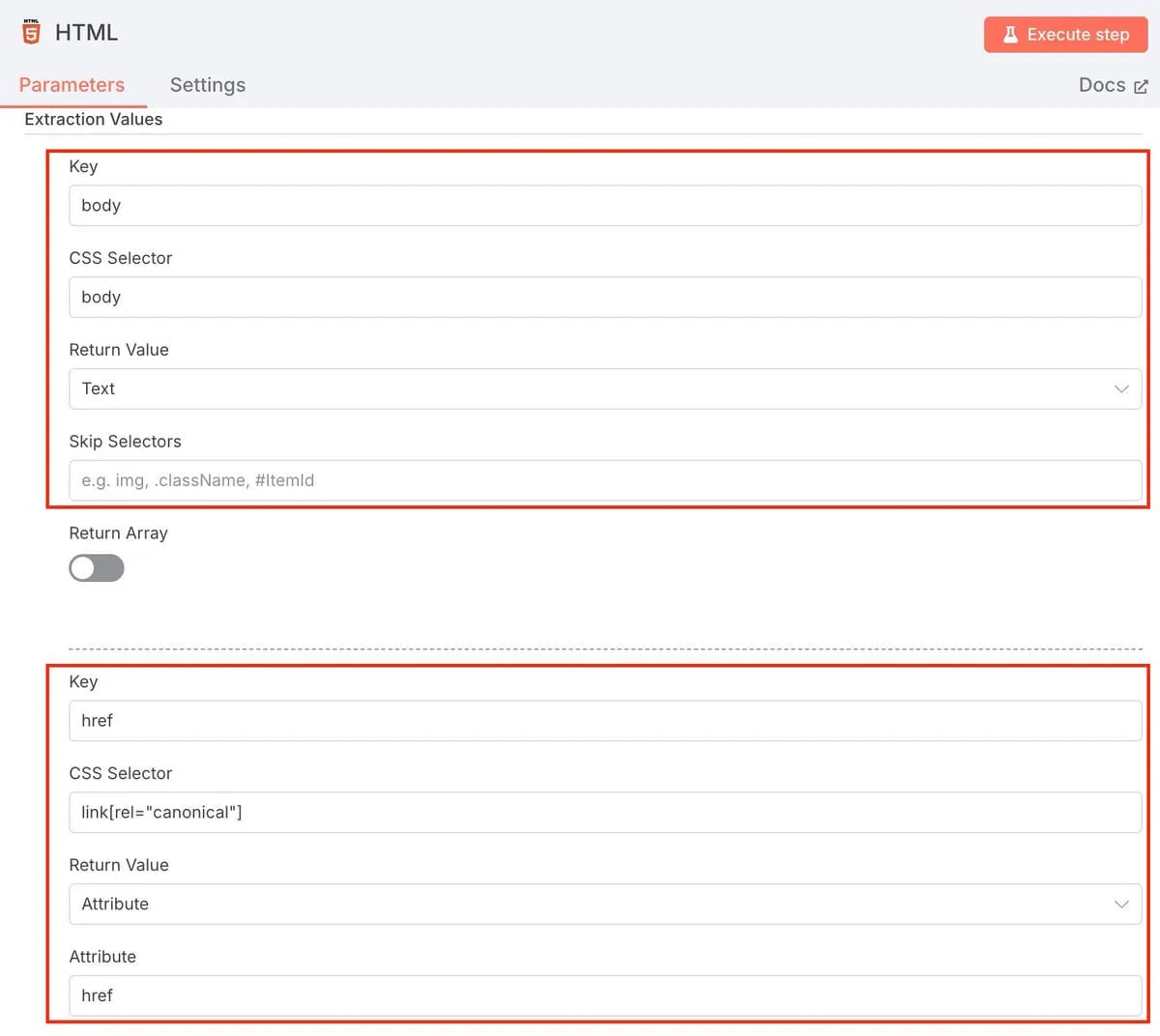
HTML から 本文とリンクの取得し、Local LLM に投げるための準備
HTMLのままだと、local LLM がうまく読み込んでくれない。
理由: HTTP リクエストになるので、JSON 形式で乗っける必要がある。
そのため、色々と加工している。
| HTMLから摘出 | 変換 |
|---|---|
| 本文とリンクを取得 | JSON String に変換 |
 |  |
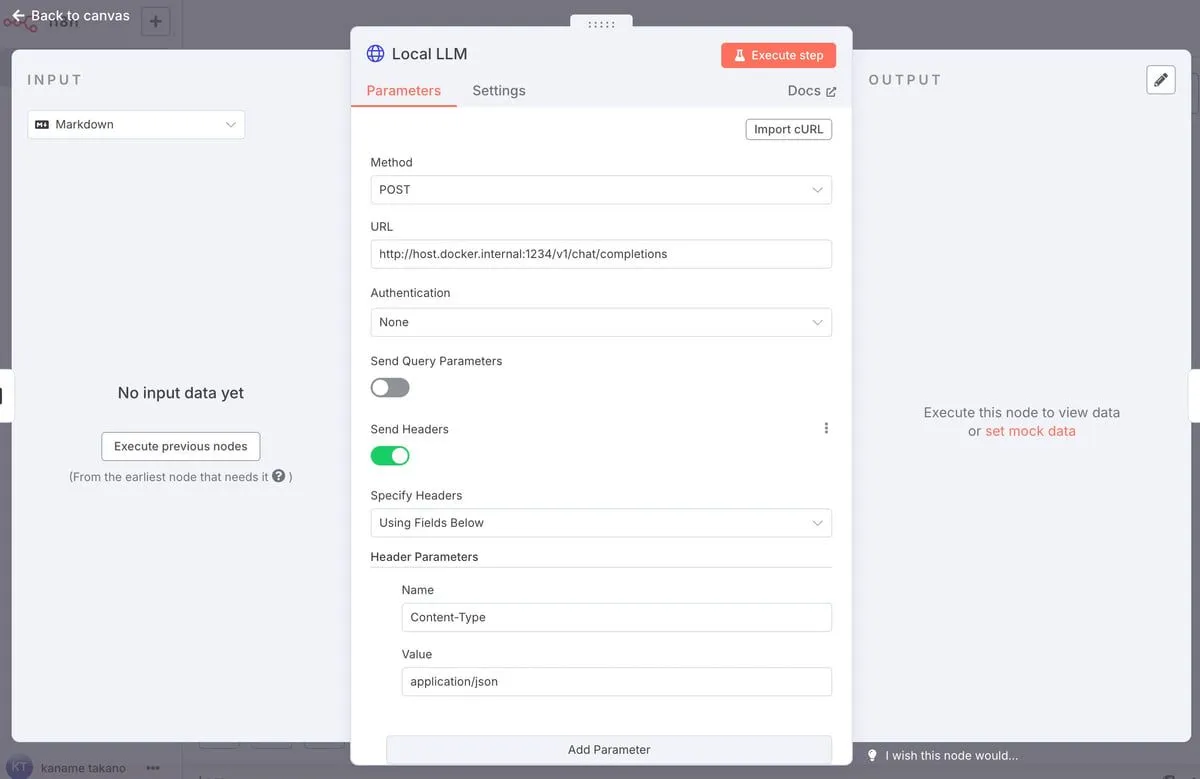
n8n と Local LLM の接続と Local LLM への命令
Local LLM を動かしている LM Studio には幸いにも API を生やす機能がある。
c.f. https://lmstudio.ai/docs/app/api
これを有効にして、n8n から Local LLM に対してリクエストをしている。
また 現時点(2025/07/05)において、 n8n と LM Studio の接続をするノードはない。
そのため、以下のように HTTP Requestノードを使って、Local LLM にリクエストを投げている。

そして、一番苦労したのが、Local LLM への命令の書き方。
LLM初心者なので、どのように命令を書けばよいか分からなかった。
ChatGPT(別名:チャッピー)に聞いてプロントを作成した。
このワークフローを作ることで一番悩んだのはここ。
ブログ記事を Local LLM にわたすが、JSON形式で渡す必要があるので事前に変換かけてやっと渡せるようになった。
{
"model": "google/gemma-3-27b",
"messages": [
{
"role": "system",
"content": "あなたはSNSマーケティングの専門家です。X(旧Twitter)に投稿する短く魅力的な文章を作ることが得意です。"
},
{
"role": "user",
"content": "以下の記事を読んで、X向けの投稿文を1つ作成してください。\n\n【条件】\n- 日本語で書いてください\n- 140文字以内(URLや改行も含む)\n- 興味を引くようにしてください\n- 改行は1〜2回まで使ってください\n- 出力は投稿本文のみ(説明文やMarkdownは禁止)\n- **以下のURLだけをリンクとして使用してください:\n {{ $json.href }}** \n\n記事内容:\n---\n {{ $json.data }} \n--"
}
]
}投稿文のトリム
X の投稿文字制限に引っかからないようにするために、安全策としてトリムしている。
const markdown = $input.first().json.choices[0].message.content;
// Markdownのリンクだけ処理([text](url) → url)
const noMarkdownLinks = markdown.replace(/\[([^\]]+)\]\(([^)]+)\)/g, '$2');
// トリムして不要な改行を整形
const cleaned = noMarkdownLinks.trim().replace(/\n{3,}/g, '\n\n');
return [{ postText: cleaned }];x への投稿
X への投稿は、n8n の X ノードを使っている。
事前に X の Developer Portal でアプリを作成し、n8n と認証しておけば可能。
かなり簡単にできた。
まとめ
Local LLM 初心者が、 n8n と LM Studio を使ったアプリを作成してみました。
うまく動いているかは、この記事が投稿されるまで分かりませんが、うまく言ったらいいなと思います。
今後
今現在は、メインPCこれを動かしているので、一個PC買って常時稼働させたい。
おまけ
この記事を投稿後、X へ自動投稿された内容は以下の通り。
それっぽい感じになった。
🤖Local LLM + n8nでブログ記事を自動投稿!
— もみじん (@momijinn_aka) July 5, 2025
最新記事をX(旧Twitter)に短くまとめた投稿文を生成してみました✨
「#LocalLLM」「#n8n」で自動化の可能性を広げよう!🚀
詳細はこちら👇https://t.co/UIpNFtoETt