日頃から業務で AWS を扱っています。
CDK という素晴らしいツールを使ってガシガシ作っています。
業務外でもお遊びで使ってみたいということで、個人でAWSアカウントを作りました。
「せっかくだから Route53 もくっつけたいな」と思い、ドメインを払い出そうとしたのですが、ドメインの維持費にお金がかかります。
そのため、このブログで使っている ドメインにサブドメインを生やして権限委譲でなんとかしようと考えました。
そのために色々したことを書いておきます。
私みたいに 「ドメイン管理は CloudFlare にしていて、AWS で Route53 を使ったドメインで発信したいんだけどどうすればよいのか」みたいな人がいましたら参考になると思います。
前提
- CloudFlare にドメイン登録済み
- AWS アカウント発行済
方法
紙芝居形式で書いていきます。
autumn-color.com に対して aws というサブドメインを生やすようにしていきます。
Route53 を生やす
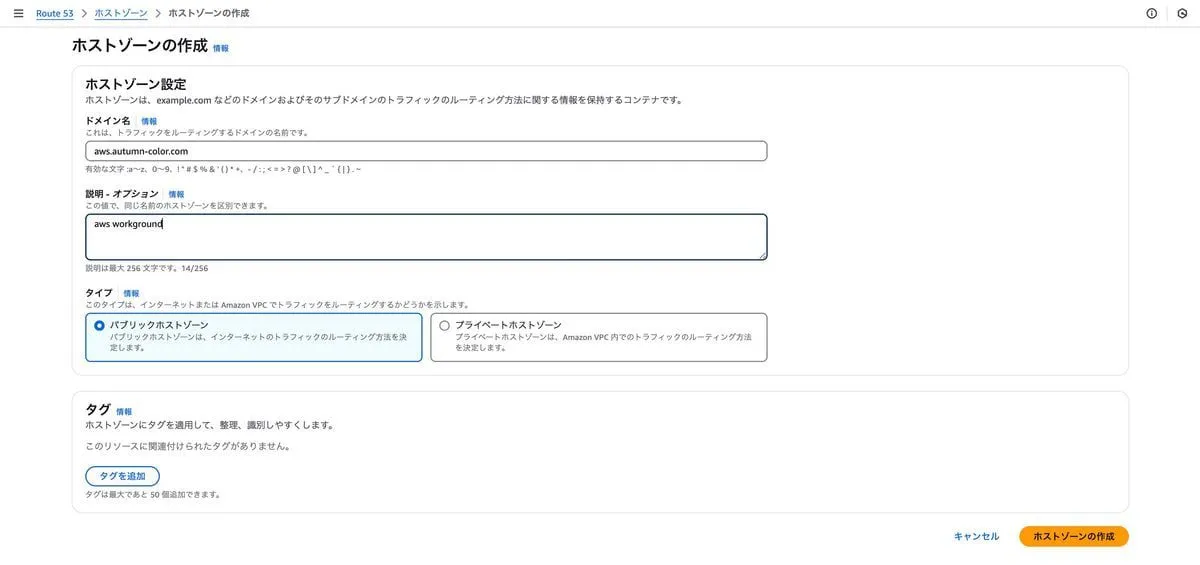
ホストゾーンを作成。
タイプは、パブリックホストゾーン にする。

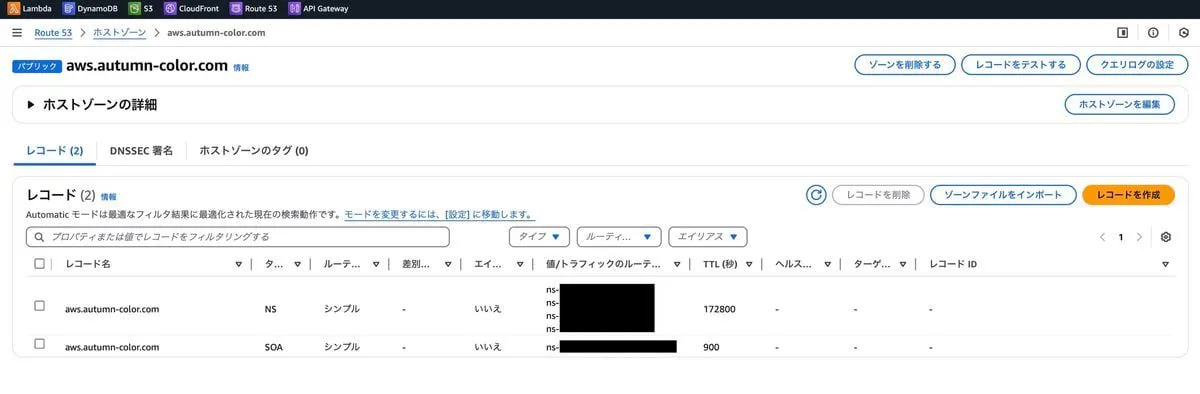
見事に生成される。

CloudFlare へ登録
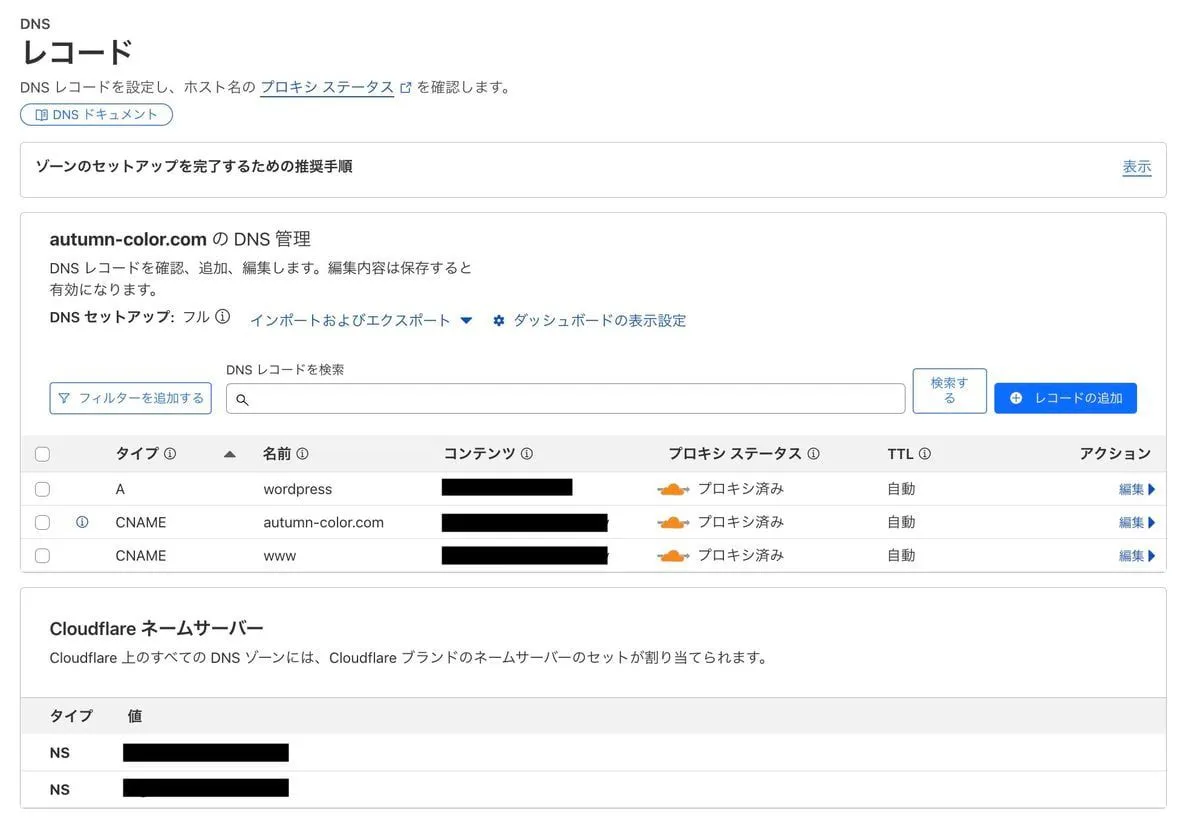
CloudFlare の DNS 設定へ行く。

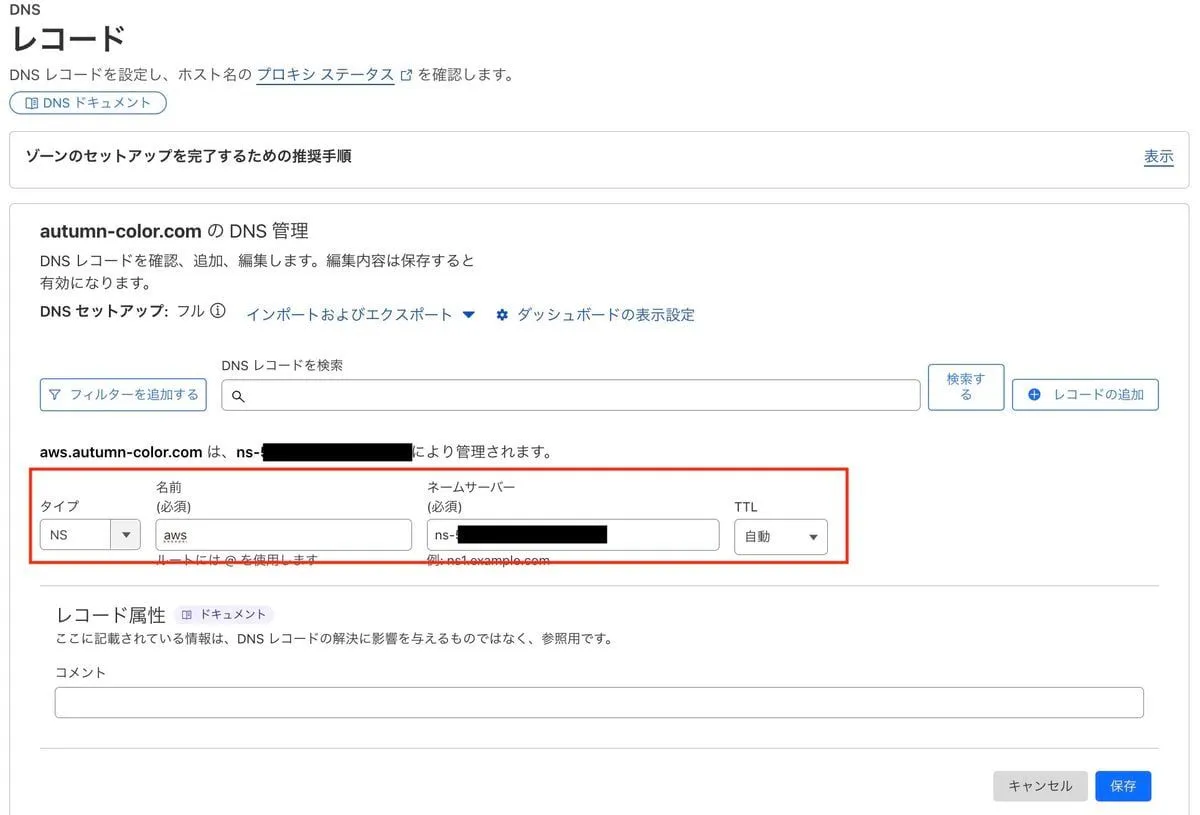
レコードの追加 ボタンを押す。
そうすると、新しいソーンタイプを聞かれるので、以下のように設定する。
- タイプ: NS
- 名前: aws
- ネームサーバー: ns-****
- ネームサーバは Route53 にある ns の値をいれる。
※ 1件ずつ入れないとエラーになる。
- ネームサーバは Route53 にある ns の値をいれる。
| レコードの追加 |
|---|
 |
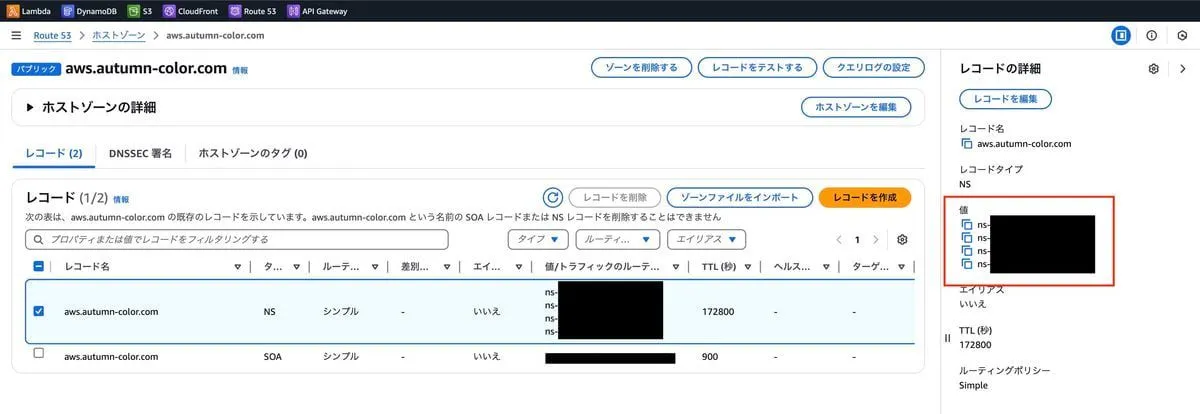
| Route53 にある ns の値 |
|---|
| 赤枠に囲っているのが ns の値 |
 |
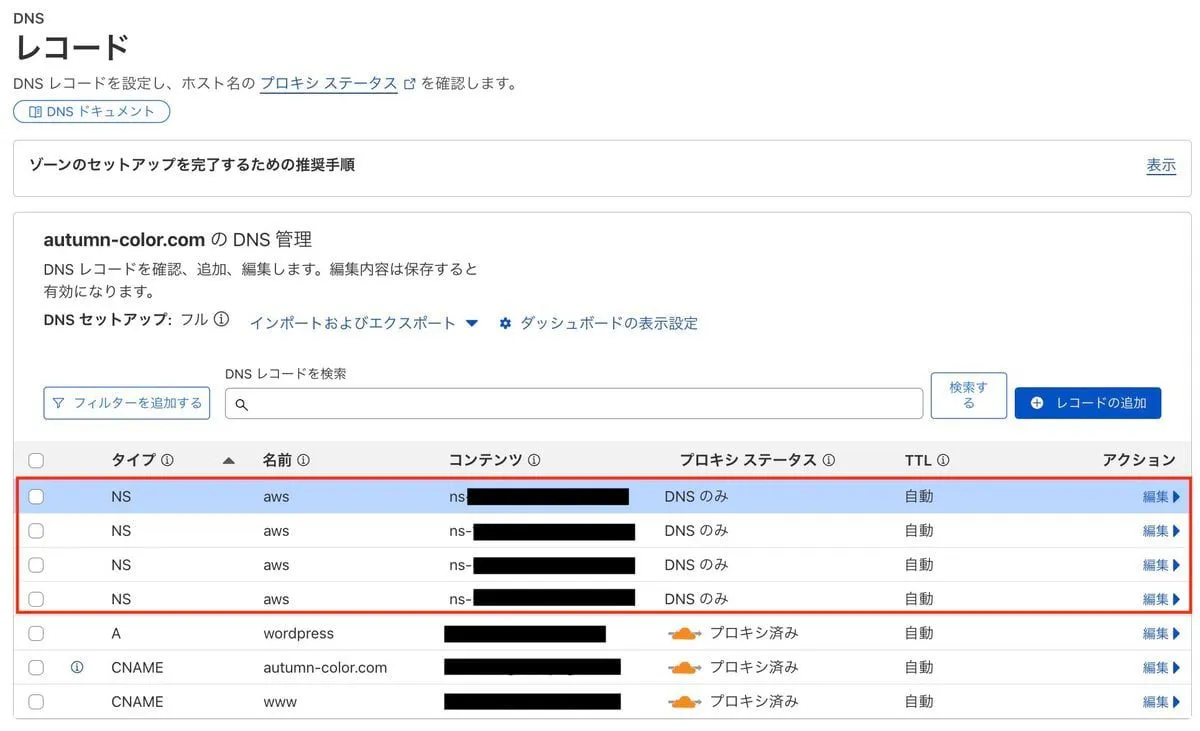
cloudFlare が以下のように aws に対する ns が4つあればよい。

確認
dig コマンドを打っても良いが、確認できるサイトがあるので以下で確認。
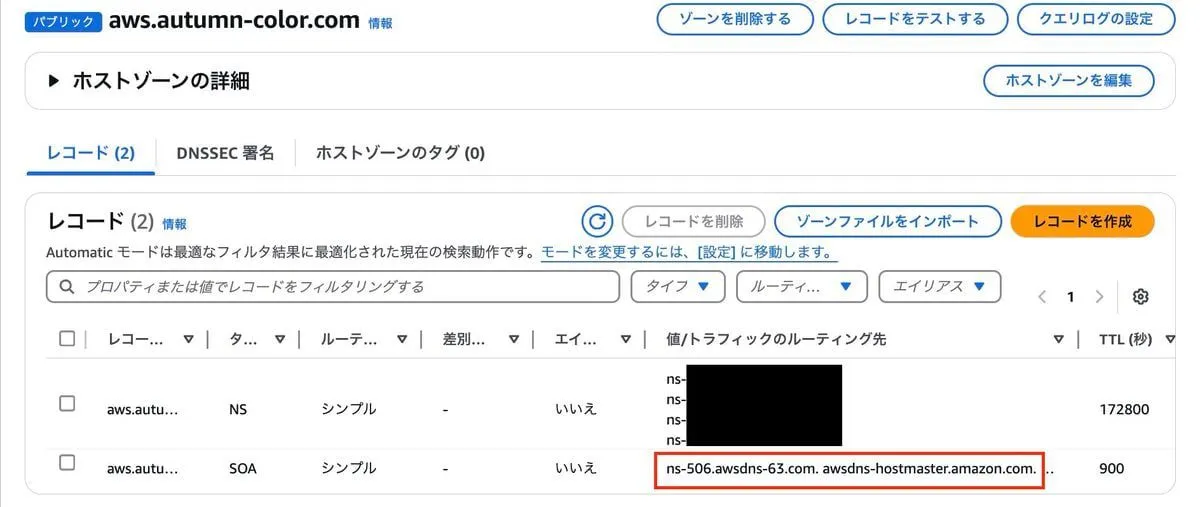
AUTHORITY SECTION: にある SOA が Route53 の SOA と一致しているので ドメイン権限の移譲は完了。
; <<>> DiG 9.11.4-P2-RedHat-9.11.4-26.P2.el7_9.16 <<>> @(当社Dnsサーバ) aws.autumn-color.com
; (1 server found)
;; global options: +cmd
;; Got answer:
;; ->>HEADER<<- opcode: QUERY, status: NOERROR, id: 7432
;; flags: qr rd ra; QUERY: 1, ANSWER: 0, AUTHORITY: 1, ADDITIONAL: 1
;; OPT PSEUDOSECTION:
; EDNS: version: 0, flags:; udp: 4096
;; QUESTION SECTION:
;aws.autumn-color.com. IN A
;; AUTHORITY SECTION:
aws.autumn-color.com. 735 IN SOA ns-506.awsdns-63.com. awsdns-hostmaster.amazon.com. 1 7200 900 1209600 86400
;; Query time: 0 msec
;; SERVER: 157.65.26.10#53(157.65.26.10)
;; WHEN: Mon Mar 03 17:11:31 JST 2025
;; MSG SIZE rcvd: 127| Route53 にある SOA |
|---|
 |
cdk で静的コンテンツを流してみる
コマンド上からの確認だけだと面白くないので、テキトーな web コンテンツを作って表示してみる。
構成は無駄にリッチな Route53 + CloudFront + S3 という設定にする。
以下ものものを参考にした
https://qiita.com/dayjournal/items/056dca3d33fdf2675f81
注意
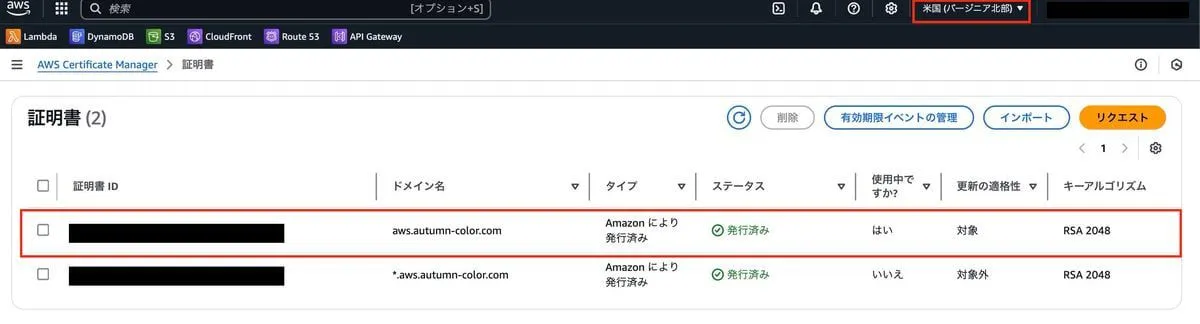
事前に Route53 の設定の他にも証明書の作成が必要です。
※ 参考にしたコードだと証明書もつくるコードですが、2025/03において acm.DnsValidatedCertificate はすでに使えなくなったので、手作業で証明書を発行しています。
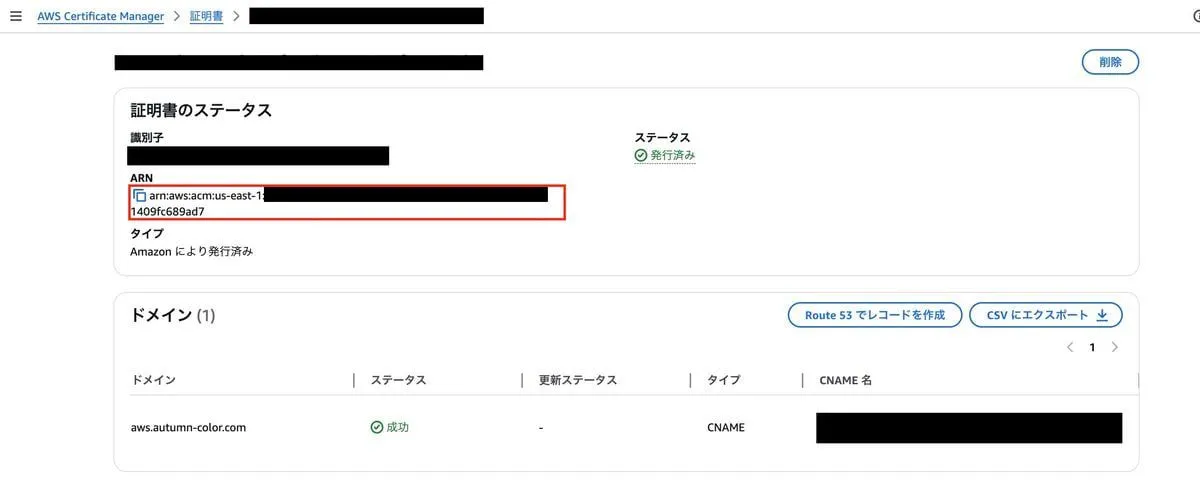
証明書は バーギニア北部( us-east-1 ) で作成してください。

証明書の作成後、 arn を控えておくこと。

コード
Route53 + CloudFront + S3 を生成するCDK。
※ aws-cdk のバージョンは 2.1001.0 (build 130445d)
import * as cdk from 'aws-cdk-lib';
import * as route53 from 'aws-cdk-lib/aws-route53';
import * as acm from 'aws-cdk-lib/aws-certificatemanager';
import * as s3 from 'aws-cdk-lib/aws-s3';
import * as cloudfront from 'aws-cdk-lib/aws-cloudfront';
import * as origins from 'aws-cdk-lib/aws-cloudfront-origins';
import * as targets from 'aws-cdk-lib/aws-route53-targets';
import { Construct } from 'constructs';
export class AppStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
const PREFIX = "App";
// Route53 を探索
const domainName = 'aws.******'; // ドメイン名を入れること。
const hostedZoneId = route53.HostedZone.fromLookup(this, `${PREFIX}HostedZone`, {
domainName: domainName
});
// 証明書の探索
const certificateArn = 'arn:*****'; // 証明書のARNを入れること
const certificate = acm.Certificate.fromCertificateArn(this, `${PREFIX}Certificate`, certificateArn);
// S3 バケット作成
const s3Bucket = new s3.Bucket(this, `${PREFIX}S3Bucket`, {
bucketName: domainName.replace('.', '-'),
blockPublicAccess: s3.BlockPublicAccess.BLOCK_ALL,
removalPolicy: cdk.RemovalPolicy.DESTROY,
});
// CloudFront 作成
const cdn = new cloudfront.Distribution(this, `${PREFIX}CDN`, {
domainNames: [domainName],
certificate: certificate,
minimumProtocolVersion: cloudfront.SecurityPolicyProtocol.TLS_V1_2_2021,
httpVersion: cloudfront.HttpVersion.HTTP2_AND_3,
defaultRootObject: 'index.html',
priceClass: cloudfront.PriceClass.PRICE_CLASS_200,
defaultBehavior: {
origin: origins.S3BucketOrigin.withOriginAccessControl(s3Bucket),
viewerProtocolPolicy: cloudfront.ViewerProtocolPolicy.REDIRECT_TO_HTTPS,
allowedMethods: cloudfront.AllowedMethods.ALLOW_GET_HEAD,
compress: true,
cachedMethods: cloudfront.CachedMethods.CACHE_GET_HEAD,
},
});
// Route53 にレコード追加
new route53.ARecord(this, `${PREFIX}ARecord`, {
recordName: domainName,
zone: hostedZoneId,
target: route53.RecordTarget.fromAlias(new targets.CloudFrontTarget(cdn)),
});
new cdk.CfnOutput(this, 'CloudFrontURL', {
value: `https://${domainName}`
});
}
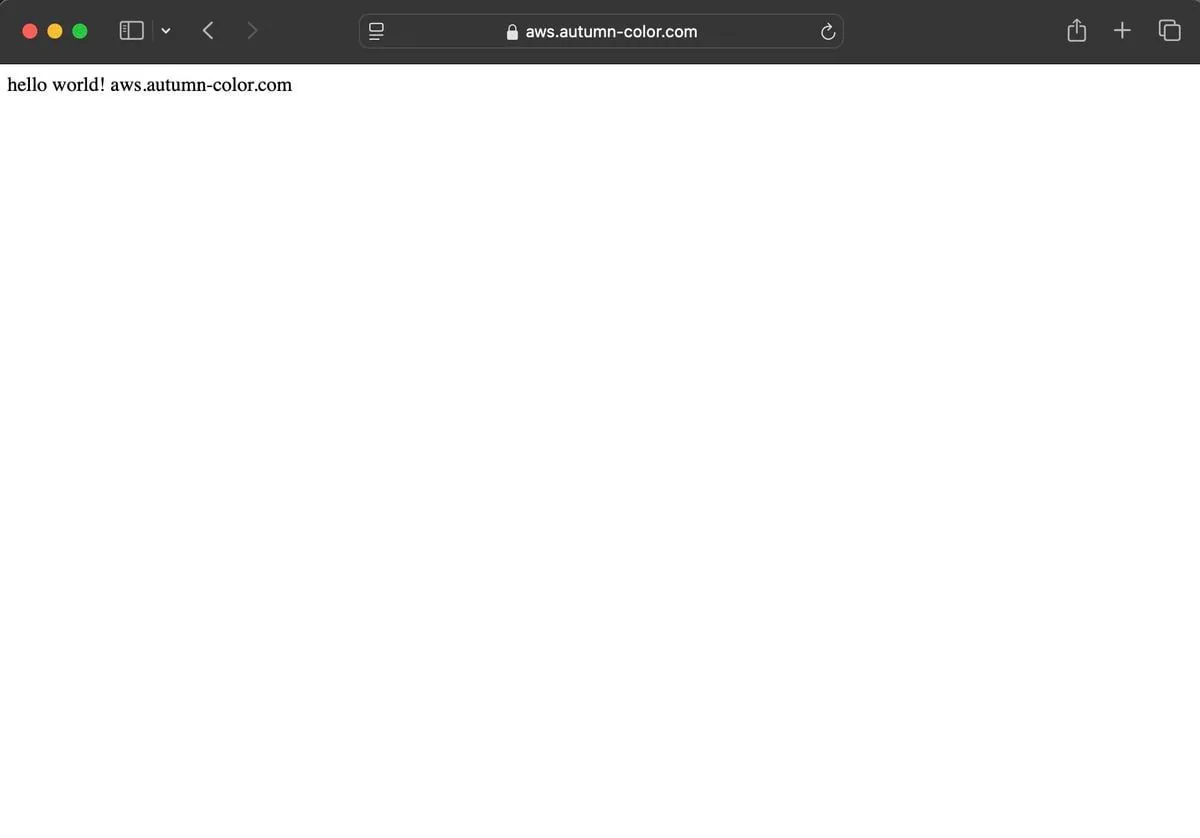
}aws.autumn-color.com へアクセスしてみる
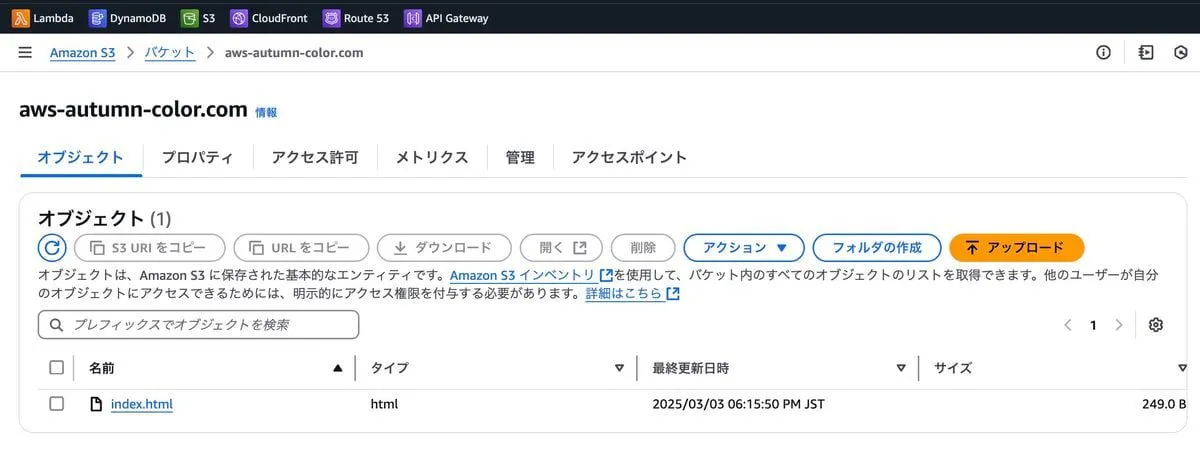
CDKで生成されたS3バケットの中にテキトーな index.html を入れる

中身は以下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>hello world! aws.autumn-color.com</div>
</body>
</html>あとは、URLをアクセスすると開く。
ページが表示される。🎉

まとめ
CloudFlareのドメインにサブドメインを作って、AWS Route53へ権限委譲するをやってみました。
また、権限委譲だけだと面白くないので CDK で静的コンテンツの配信もやってみました。
おんなじことをやろうとしている人がいましたら、是非参考にしてみてください。