以前にイーサネットシールド2の使い方をメモ程度にまとめました

本題はイーサネットシールド2を使ってセンサーデータをインターネットへなげることです
いろいろ調べて中でThingSpeakというものがやりたいことができそうだったのでこのサービスを利用しました
ThingSpeakの準備からセンサーデータをなげるところまでを書いていきます
ThingSpeakとは
ThingSpeakとはMatlab等の製品を開発しているMathWorksのIoTプラットフォームです
クラウドでセンサーのデータを収集や保存ができるため、IoT アプリケーションを開発をすることができます
無料版と有料版(商業版)があり、今回は無料版を使います
無料版と有料版の違いは下記のサイトがわかりやすいためご参考にしてください
iwathiの/var/log http://iwathi3.hatenablog.com/entry/Data-to-Graph-ThingSpeak
準備
ThingSpeakアカウントの作成
下記のサイトへ行き”Sign Up”を押し、アカウントを作成します
Arduinoにライブラリをインポート
Arduinoでイーサネットシールド2が動作している前提で書いていきます
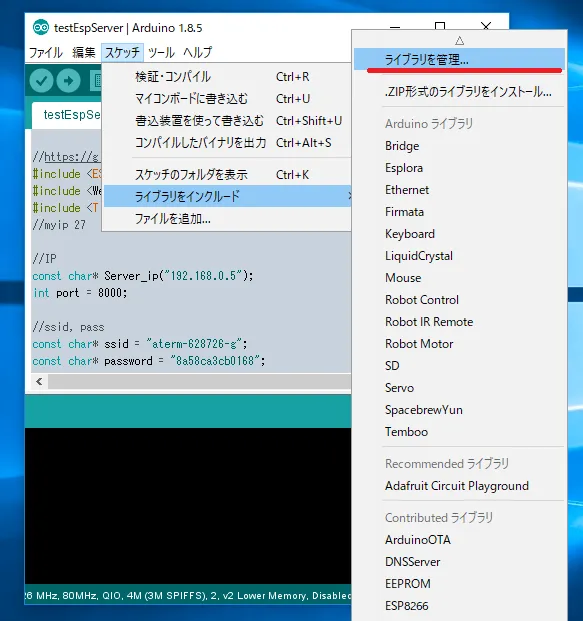
Arduinoを起動後、スケッチ->ライブラリをインクルード->ライブラリを管理 と進んでいきます

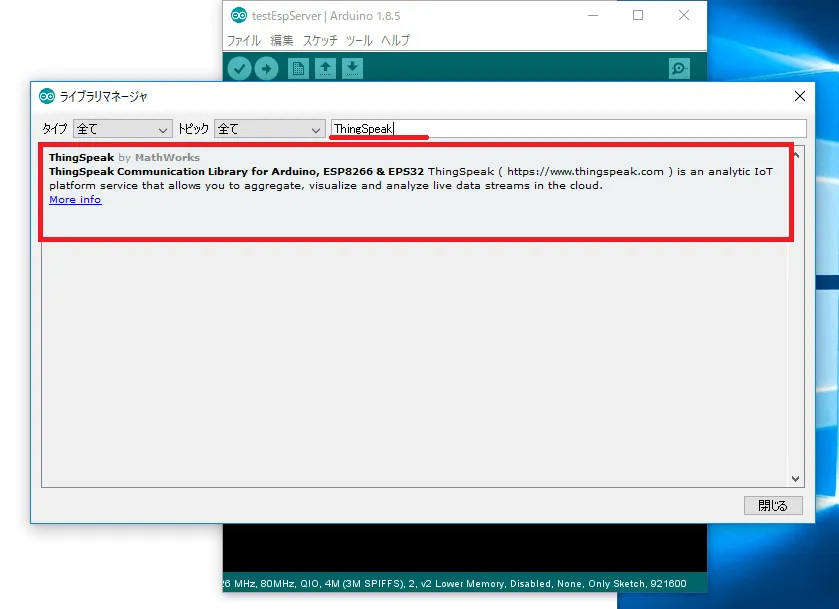
ライブラリマネージャーにて検索ワードに”ThingSpeak”と記入しでてきたライブラリをインストールします(画像ではインストール済みとなっています)
イーサネットシールド2の他にもESP8266とESP32にも対応しています(2018/06/24時点)

これで準備はOKです
一応、公式にも導入方法がありますので参考程度に読んでみてください
新しいChannelの作成とChannel ID, API Keyの取得
新しいChannelの作成
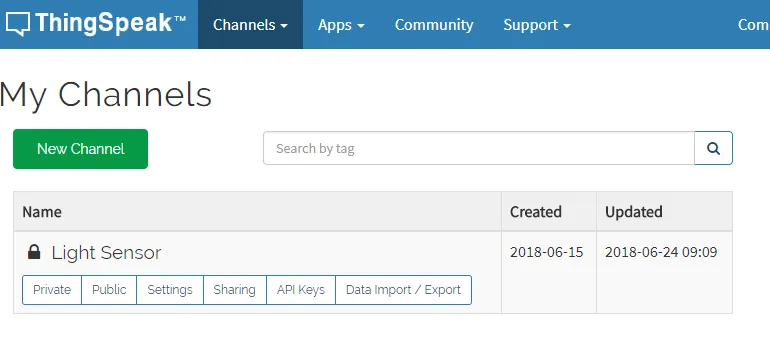
ThingSpeakに戻り、新しくChannelを作成します
Channlelsから”New Channnel”を選択し、チャンネルをつくります
NameやDescriptionとかとかを記入し、“Save Channel”にて作成されます

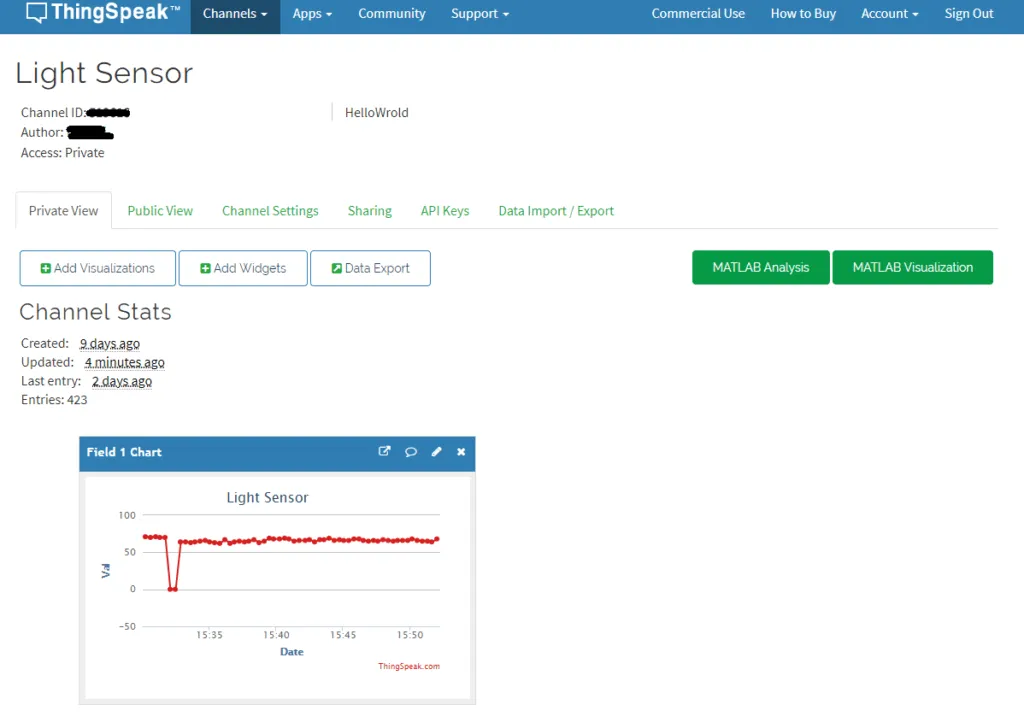
作成すると下記のような画面になります(私はすでにセンサーデータを取得しているため、グラフがでています)

Channel ID, API Keyの取得
Channelが作成できたところで次はChannel IDとAPI Keyの取得に移ります
これらを取得することでArduinoから取得したセンサーデータを作成したChannelへ送信することができます
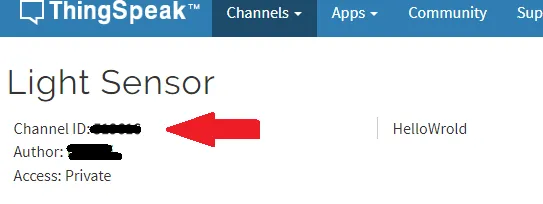
はじめにChannel IDですがChannelの名前の下らへんに”Channel ID”というものがあります
これがIDです

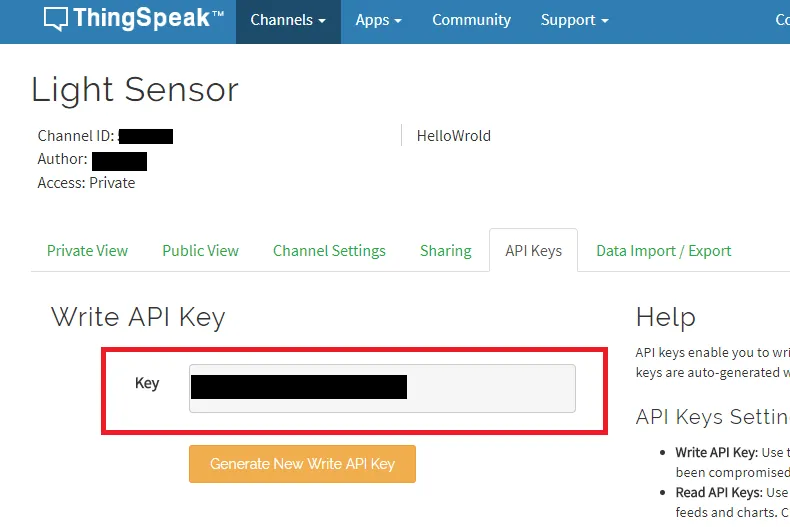
次にAPI Keysの取得です
API Keysのタブに移り、Write API Keyを取得します

これで必要なものは揃いました
プログラム
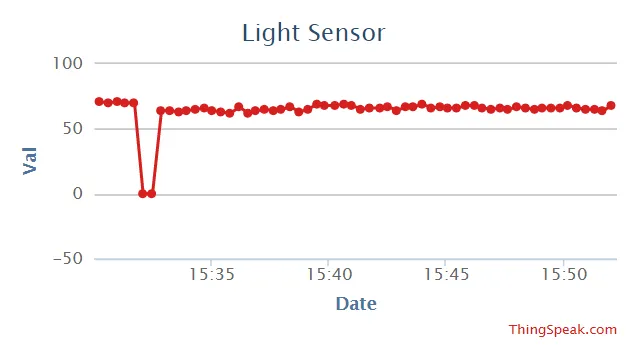
今回作成したプログラムは光センサーで取得したデータをThingSpeakへ投げるというプログラムです
アナログPIN A0で光センサーの値を取得しています
取得した値に対して÷3をして多少値を小さくしています(特に意味はない)
mac[]にてイーサーネットシールドが持っているMacAddressを記入してください
myChannelNumberにはChannel IDを記入してください
myWriteAPIKeyにはWrite API Keyを記入してください
また、無料版だとセンサーデータを送信してから最低15秒間の待ち時間が必要です(プログラムでは20秒の待ちをしています)
#include <SPI.h>
#include <Ethernet2.h>
#include "ThingSpeak.h"
byte mac[] = {0x90, 0xA2, 0xDB, 0x10, 0x35, 0xFF };
EthernetClient client;
//light ensor
int light=0;
//ThingSpeak
unsigned long myChannelNumber = ******;
const char* myWriteAPIKey = "***********";
void setup() {
Serial.begin(115200);
Serial.println("Connectiong...");
// start the Ethernet connection:
if (Ethernet.begin(mac) == 0) {
Serial.println("Failed to configure Ethernet using DHCP");
// no point in carrying on, so do nothing forevermore:
for(;;)
;
}
Serial.println("Connected IP!!");
Serial.print("IP = ");
Serial.println(Ethernet.localIP());
ThingSpeak.begin(client);
}
void loop() {
light = analogRead(0);
light = light/3;
Serial.println(light);
ThingSpeak.writeField(myChannelNumber, 1, light, myWriteAPIKey);
delay(20000);//mini delay 15000
}
実行するとThingSpeakにてグラフ化されています
しかもセンサーデータを受け取ると自動で更新されます